January 28, 2022
Fullstack App With TypeScript, PostgreSQL, Next.js, Prisma & GraphQL: Authentication
This article is the third part of the course where you build a fullstack app with Next.js, GraphQL, TypeScript, Prisma and PostgreSQL. In this article, you will learn how to add authentication to your app.

Table of Contents
- Introduction
- Development environment
- Clone the repository
- Seed the database
- Authentication and securing the GraphQL API using Auth0
- Summary and next steps
Introduction
In this course, you will learn how to build "awesome-links", a fullstack app where users can browse through a list of curated links and bookmark their favorite ones.
In part 2, you built the GraphQL API using GraphQL Yoga and Pothos. You then used Apollo Client to consume the GraphQL API on the frontend.
Development environment
To follow along with this tutorial, ensure you have Node.js and the GraphQL extension installed. You will also need a PostgreSQL database running.
If you're following along from part 2, you can skip project setup and jump into the authentication and securing the GraphQL API using Auth0 section.
Note: You can set up PostgreSQL locally or a hosted instance on Heroku. You will need a remote database for the deployment step at the end of the course.
Clone the repository
You can find the complete source code for the course on GitHub.
Note: Each article has a corresponding branch. This way, you can follow along as you go through it. You'll have the same starting point as this article by checking out at part-3 branch. There might be a few differences between each branch, so to not run into any issues, it is recommended that you clone the branch for this article.
To get started, navigate into the directory of your choice and run the following command to clone the repository:
Navigate into the cloned application and install the dependencies:
Seed the database
After setting up a PostgreSQL database, rename the env.example file to .env and set the connection string for your database. After that, run the following command to create the tables in your database:
Refer to Part 1 – Add Prisma to your Project for more details on the format of the connection string.
If prisma migrate dev did not trigger the seed step, run the following command to seed the database:
This command will run the seed.ts file in the /prisma directory. seed.ts creates four links and one user in your database using Prisma Client.
You can now start the application server by running the following command:
Project structure and dependencies
The project has the following folder structure:
This is a Next.js application that uses the following libraries and tools:
- Prisma for database access/CRUD operations
- Next.js as the fullstack React framework
- TailwindCSS for styling
- Pothos as the GraphQL schema construction library
- GraphQL Yoga as the GraphQL server
- Apollo Client as the GraphQL client
The pages directory contains the following files:
index.tsx: fetches links from the API and displays them on the page. The results are paginated and you can fetch more links._app.tsx: root component that allows you to persist layouts and state when navigating between pages./api/graphql.ts: GraphQL endpoint using Next.js's API routes.
Authentication and securing the GraphQL API using Auth0
Configure Auth0
To secure the app, you will use Auth0 – an authentication and authorization drop-in solution.
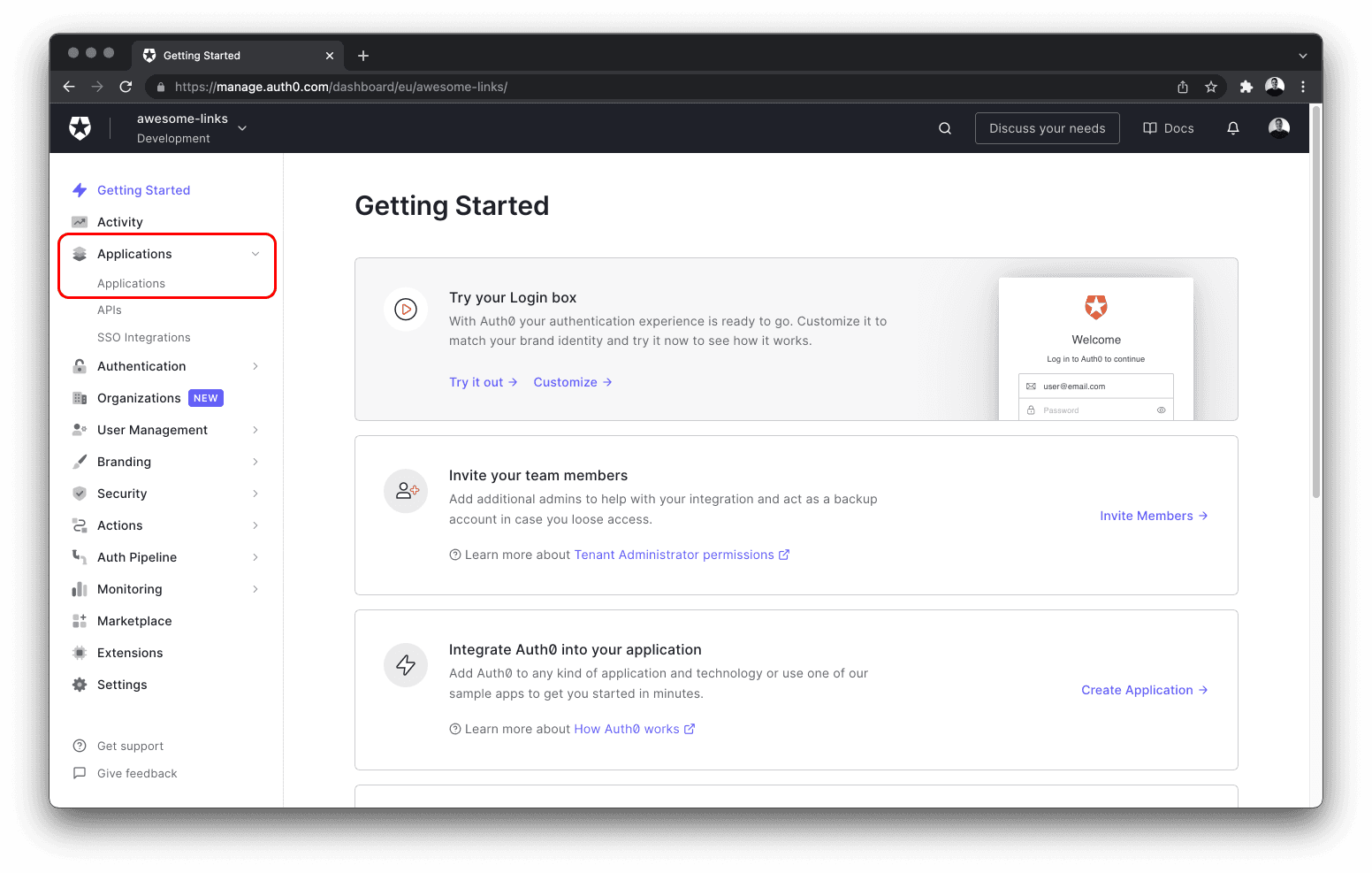
After creating an account, navigate to the Applications dropdown located on the left sidebar and select Applications from the sub-menu.

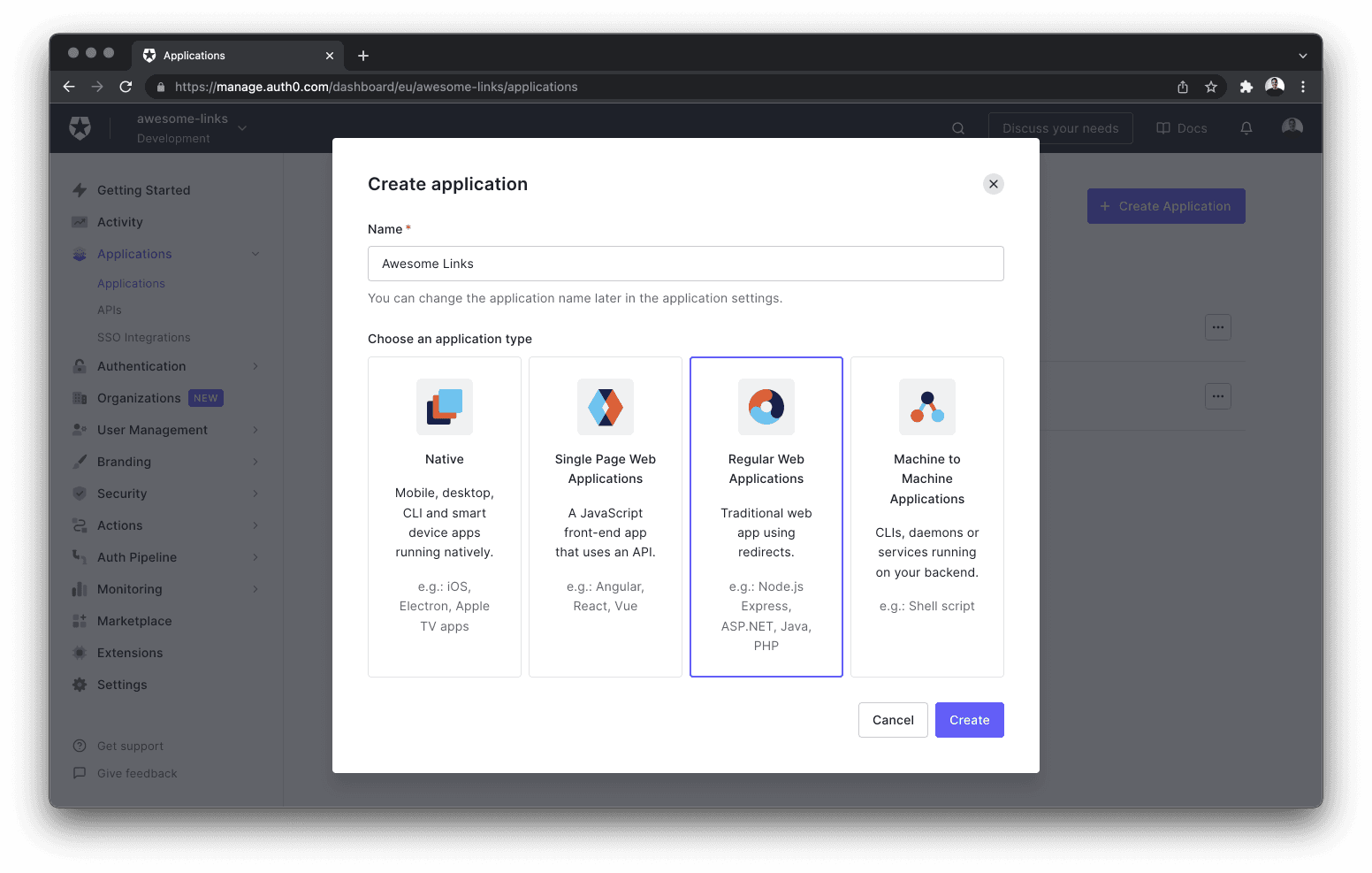
Next, create a new application by clicking the + Create application button. Give your app a name, select Regular Web Application and finalize creating the app by selecting the Create button on the bottom right of the dialog.

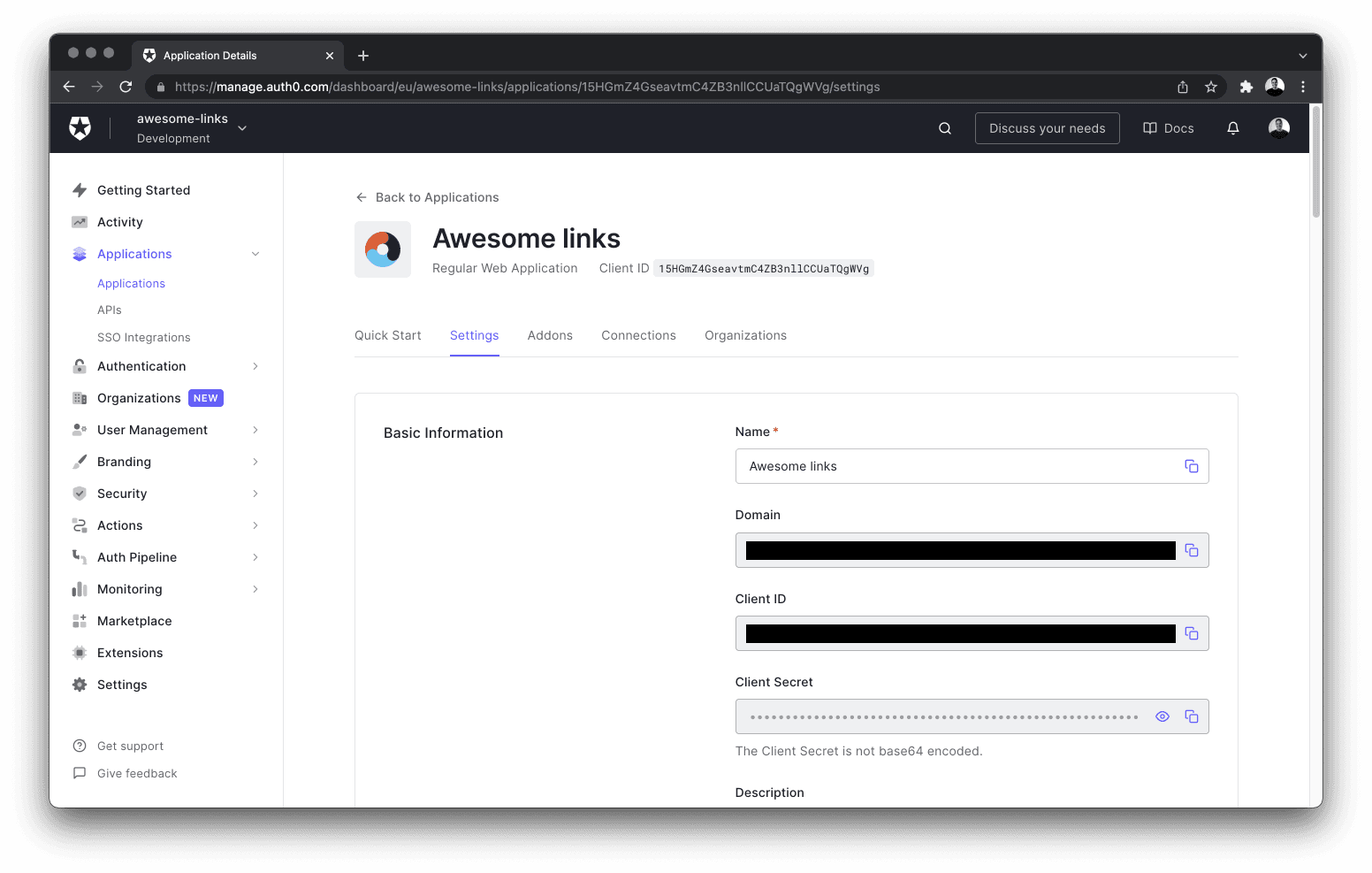
Once the application is successfully created, navigate to the Settings tab and copy the following information to the .env file of your project:
- Domain
- Client ID
- Client Secret

AUTH0_SECRET: A long secret value used to encrypt the session cookie. You can generate a suitable string by runningopenssl rand -hex 32in your terminal.AUTH0_BASE_URL: The base URL of your application.AUTH0_ISSUER_BASE_URL: The URL of your Auth0 tenant domain.AUTH0_CLIENT_ID: Your Auth0 application's Client ID.AUTH0_CLIENT_SECRET: Your Auth0 application's Client Secret.
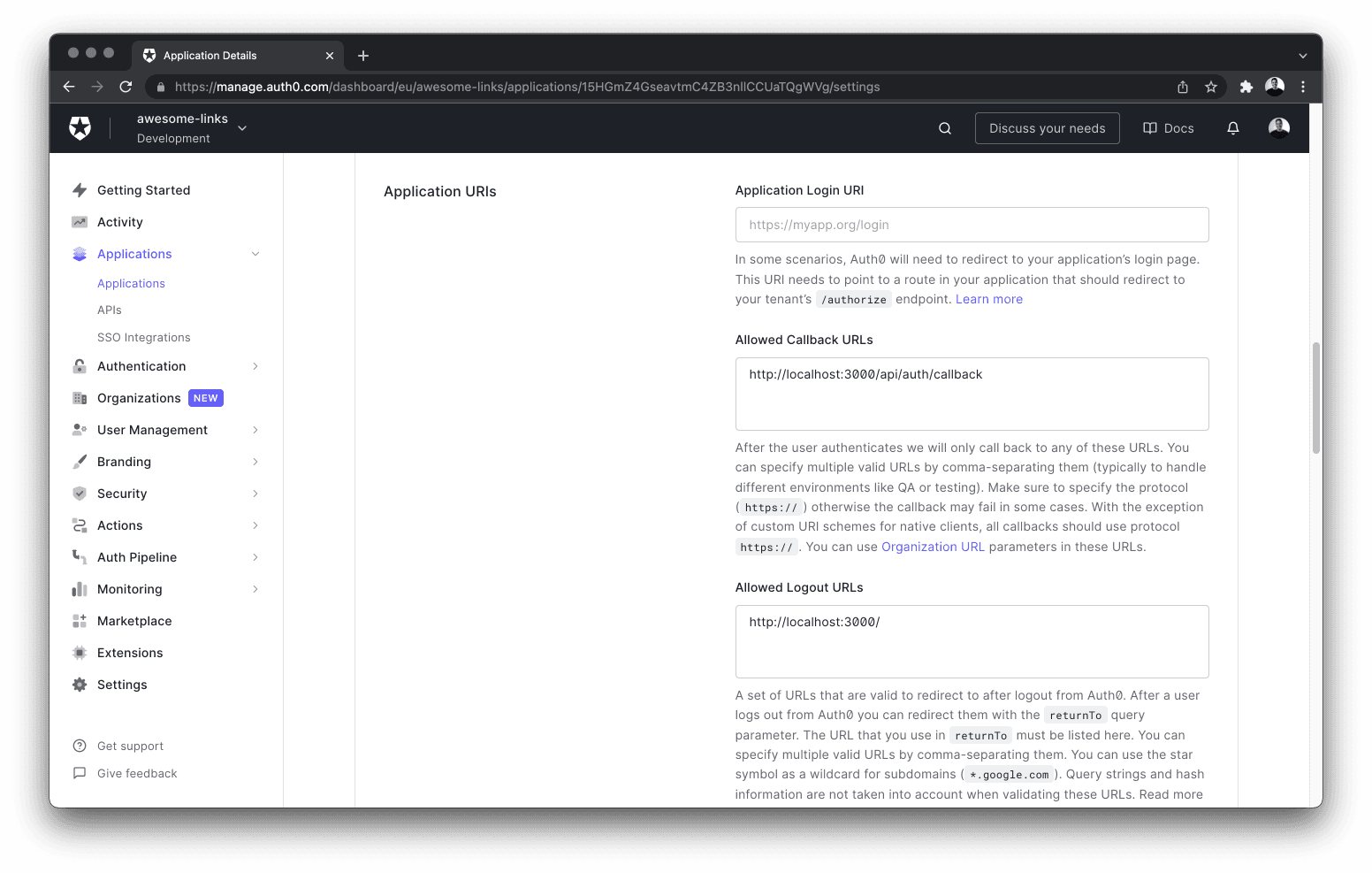
Finally, you need to configure some of the application's URIs in the Auth0 dashboard. Add http://localhost:3000/api/auth/callback to the Allowed Callback URLs, and http://localhost:3000 to the Allowed Logout URLs list.
Save these configuration changes by clicking the Save Changes button at the bottom of the page.
When you're deploying your app to production, you can replace localhost with your deployed app's domain. Auth0 allows multiple URLs, so you can include both localhost and production URLs – separated by a comma.

Add the Auth0 SDK
You can add Auth0 to your project by installing the Auth0 Next.js SDK:
Next, create an auth/[...auth0].ts file inside the pages/api directory and add the following code to it:
This Next.js dynamic API route will automatically create the following endpoints:
/api/auth/login: Auth0's login route./api/auth/logout: The route used to logout the user./api/auth/callback: The route Auth0 redirects the user to after a successful login./api/auth/me: The route to fetch the user profile from Auth0.
Finally, navigate to the pages/_app.tsx file and update it with the following code that wraps your app with the UserProvider component from Auth0:
Wrapping the MyApp component with the UserProvider component will allow all pages to access your user's authentication state.
Secure the GraphQL API
When sending queries or mutations to the API, you can authenticate the requests by including the user information. You can do that by attaching a user object – from Auth0 – to the GraphQL context.
Create a graphql/context.ts file and add the following snippet:
The getSession() function from Auth0 returns information about the logged-in user and the access token. This data is then included in the GraphQL context. Your queries and mutations can now access the authentication state.
Update the server instance with the context property with the createContext function as it's value:
Next, update the SchemaBuilder function in graphql/builder.ts by specifying the type for the Context object:
Finally, the app's navbar should display a Login/Logout button depending on the user's authentication state. Update the Header component in components/Layout/Header.tsx with the following code:
The useUser hook from Auth0 checks whether a user is authenticated or not. This hook runs client-side.
If you have done all the previous steps correctly, you should be able to sign up and login to the app!

Note: If you want to only allow authenticated requests to your GraphQL API, you can use the
withApiAuthRequiredfunction from Auth0 to secure it.
Sync Auth0 users with the app's database
Auth0 only manages users on your behalf and doesn't allow storing any data except the user's auth information. Therefore, whenever a user logs into your application the first time, you need to create a new record with the user information in your database.
To achieve that, you will leverage Auth0 Actions. Auth0 Actions are serverless functions that can execute at certain points during the Auth0 runtime.
You will define an API route that will receive the information sent from the Auth0 Action during the login process and save the information to your database. This pattern of creating an API endpoint to listen to events from a third party service is called a webhook.
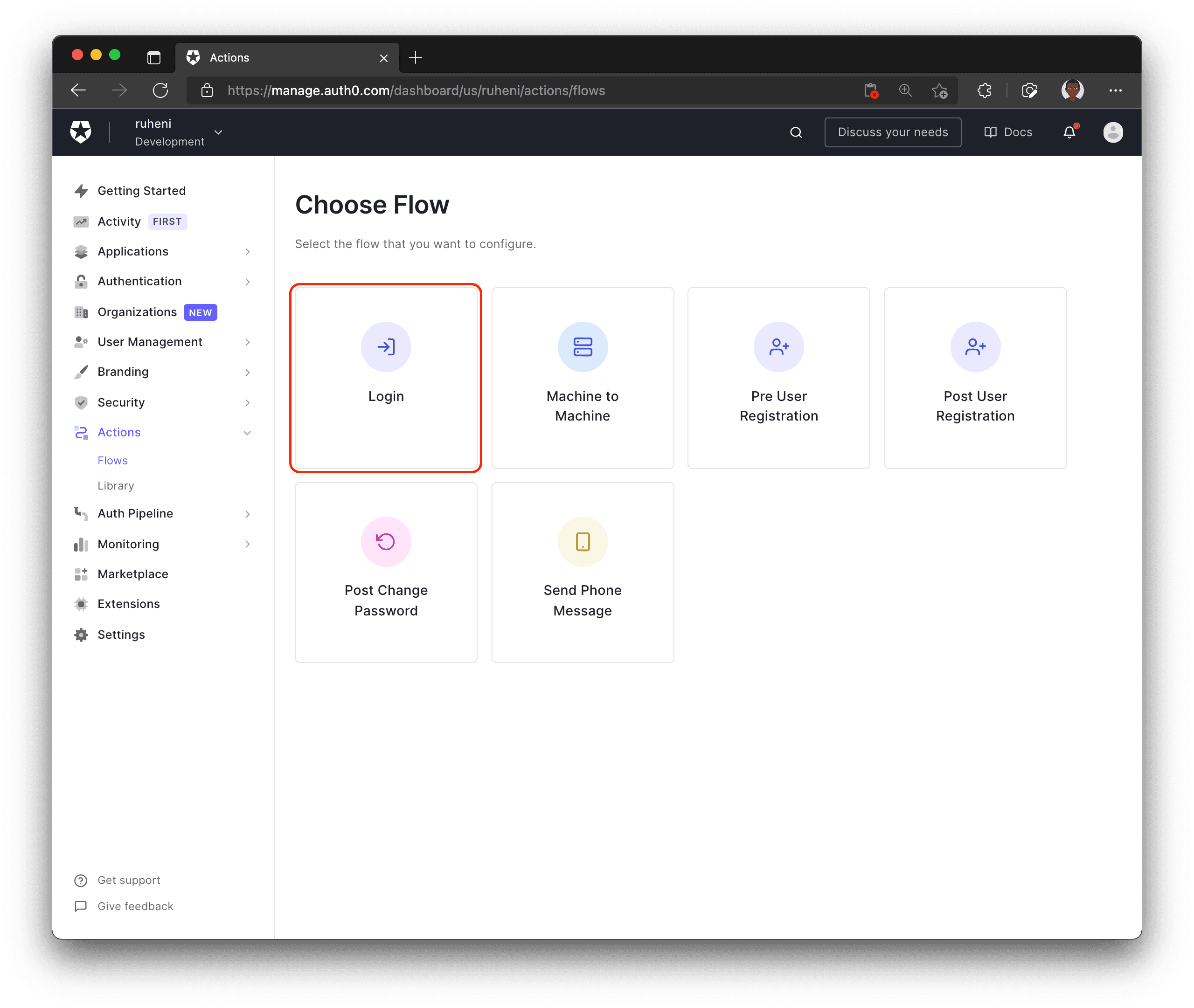
To get started with Auth0 Actions, navigate to the Actions dropdown located in the left sidebar, select Flows and choose Login.

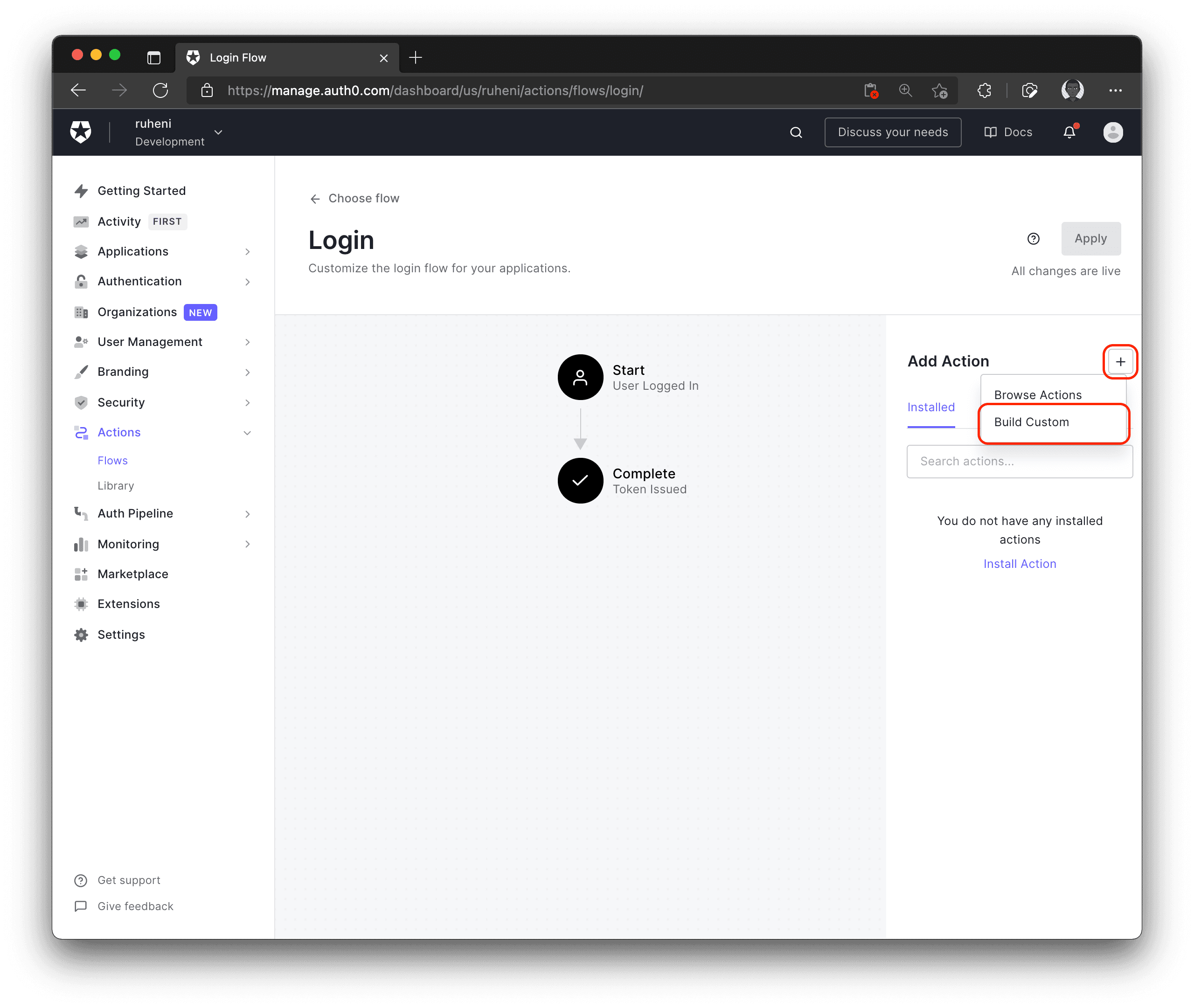
Next, to create a new Action, click the + icon and choose Build custom.

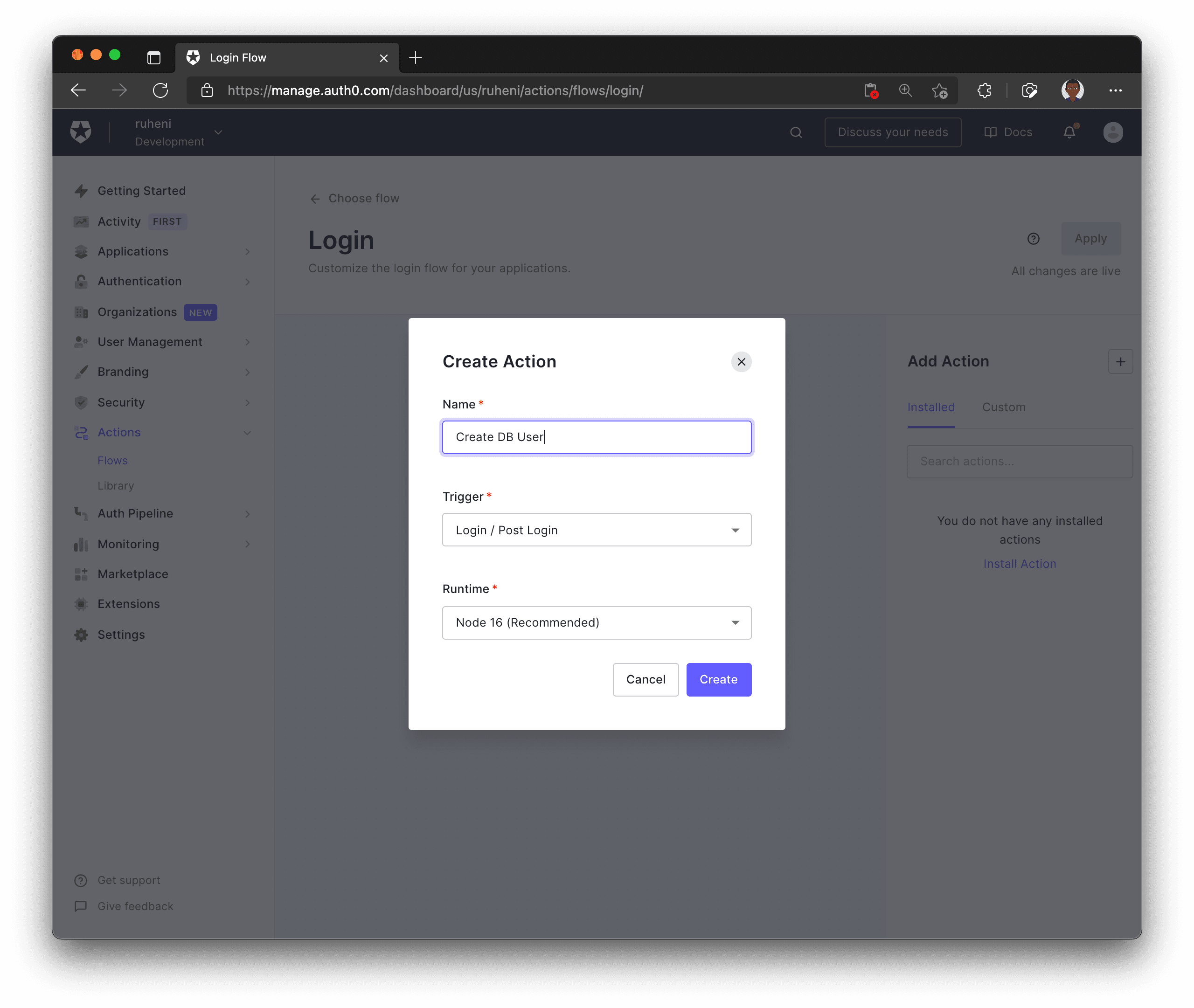
Pick a name for your custom Action, for example, "Create DB User" and complete the process by selecting Create.

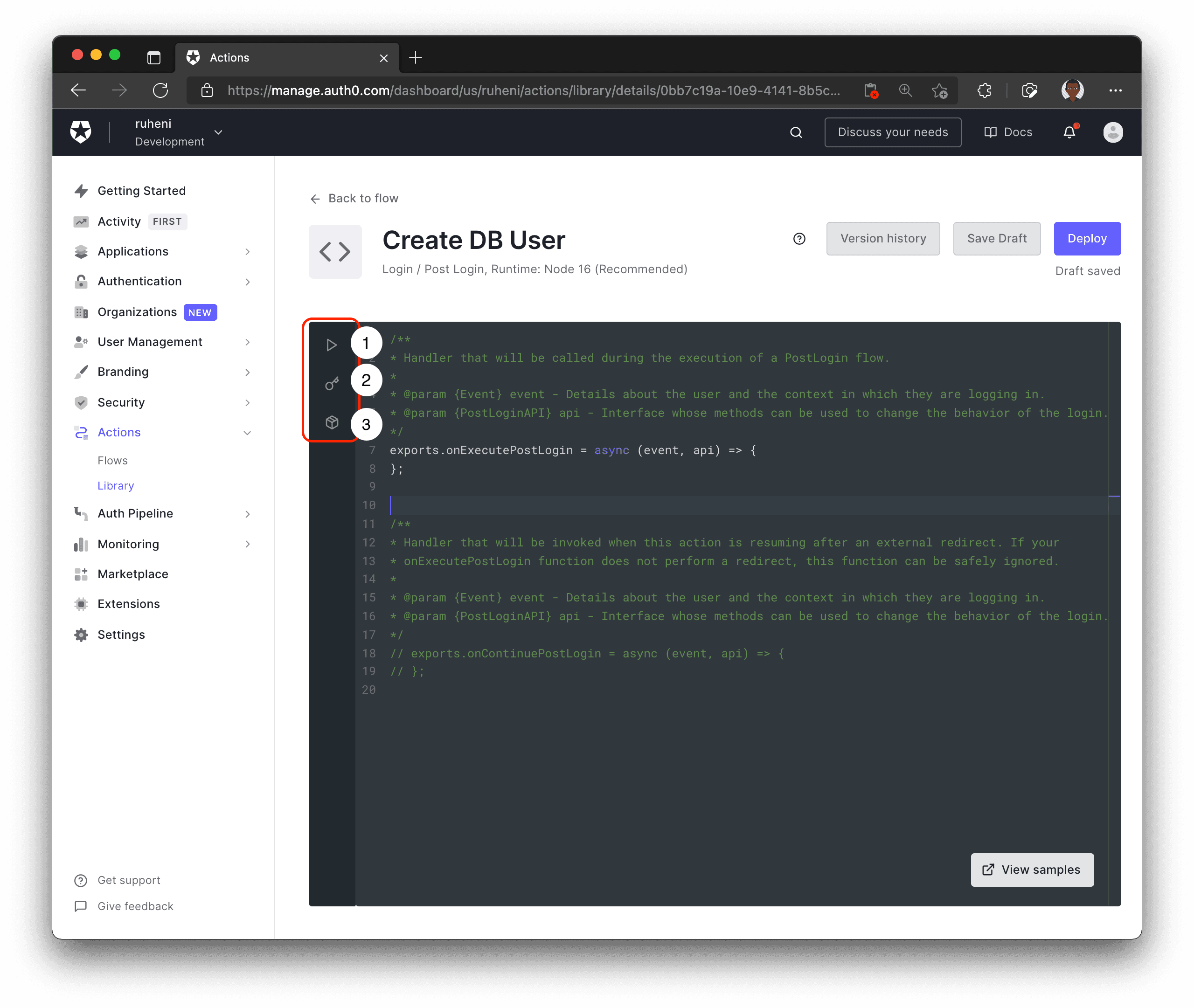
After completing the previous step, you will be able to manage your newly created Action.

Here is a breakdown of the Auth0 Actions UI:
- 1 - Test your Action
- 2 - Define environment variables/secrets that will be used in the code
- 3 - Include modules that will be used in the Action's code
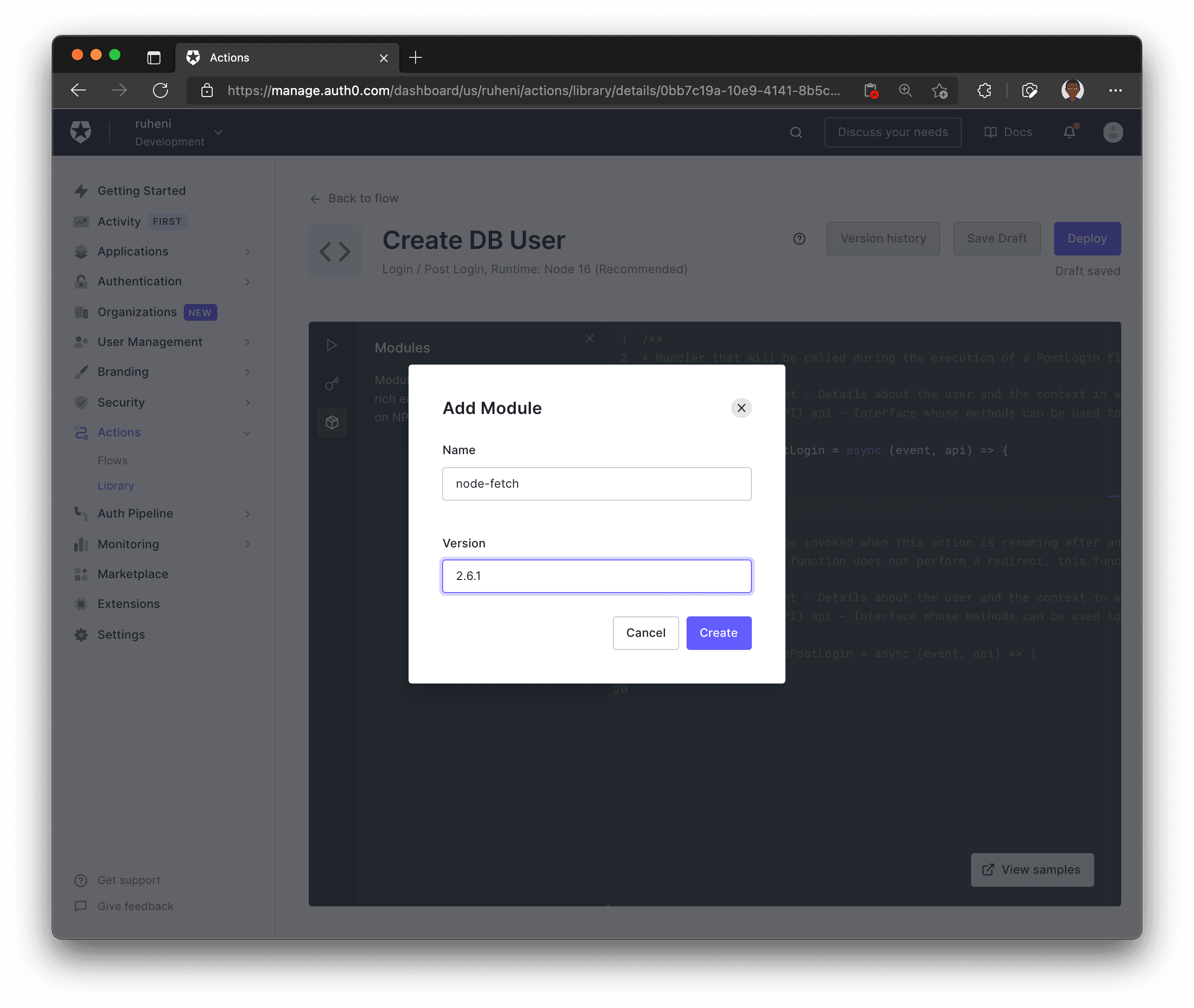
The first step is to include the node-fetch module version 2.6.1. You will use it in your Action to send a request to an API endpoint – you will create this later. This endpoint will handle the logic of creating a user record in the database.

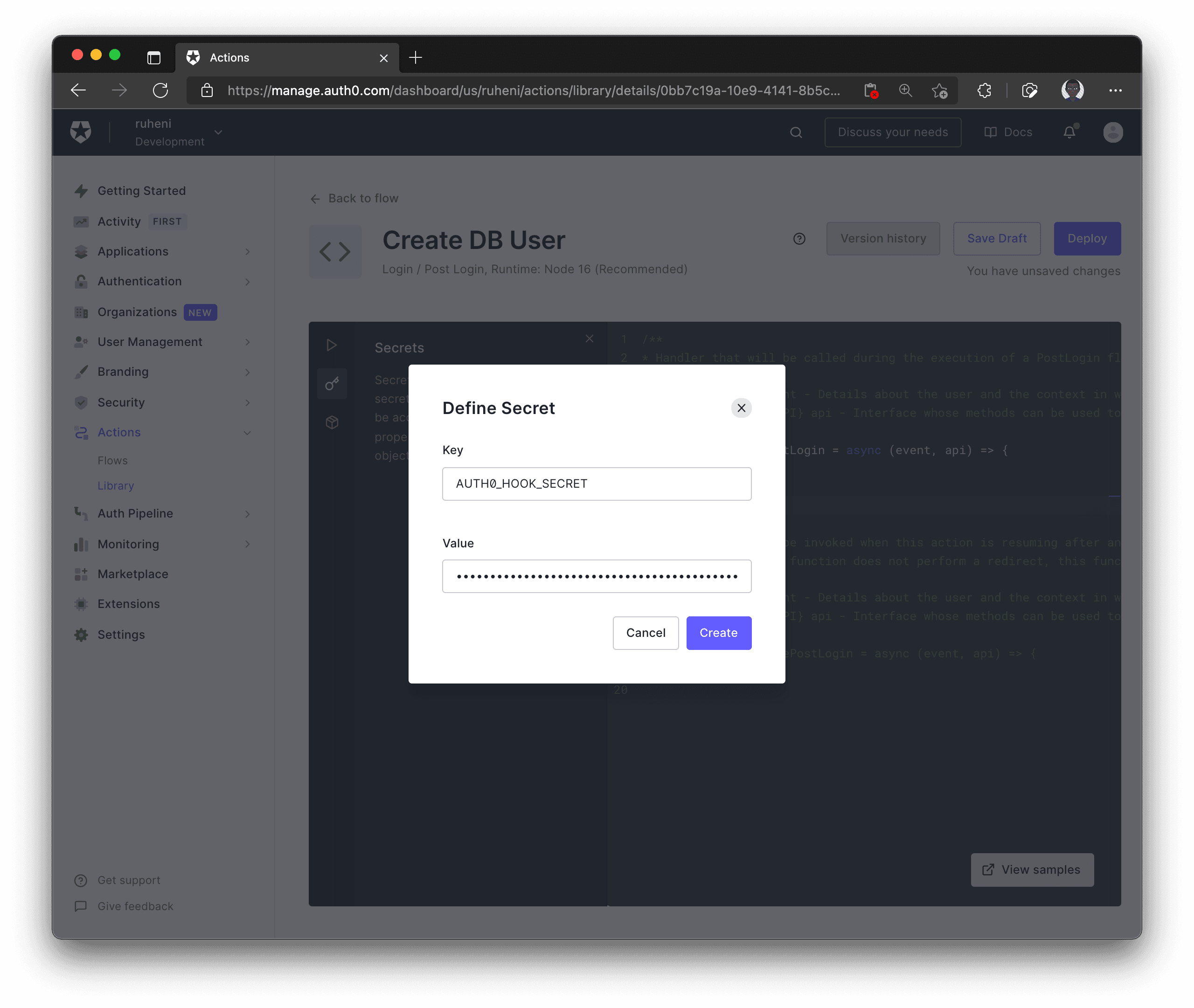
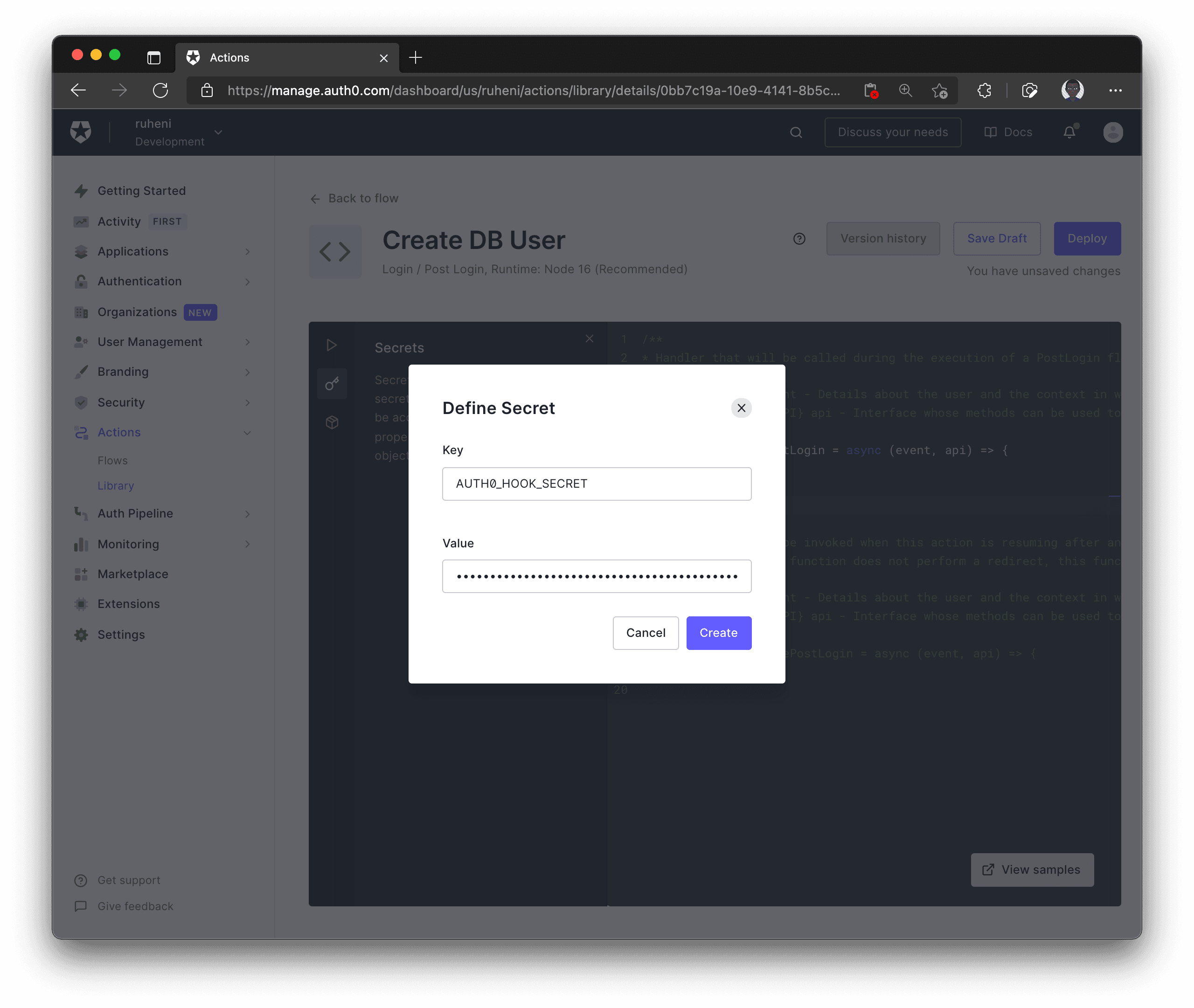
Next, define a secret that will be included in every request sent by the Action to your endpoint. This secret will ensure that the requests are coming from the Auth0 Action instead of another untrusted third party.
You can generate a random secret using the following command in your terminal:
First, store this secret in the Auth0 dashboard with the key AUTH0_HOOK_SECRET.

Now, also store the secret in your .env file.

Finally, update the Action with the following code:
- Retrieves the
AUTH0_HOOK_SECRETenvironment variable - Checks if the
localUserCreatedproperty on the user'sapp_metadata - Retrieves user's email from the login event – provided by Auth0
- Sends a
POSTrequest to an API route –http://localhost:3000/api/auth/hook - Adds the
localUserCreatedproperty to the user'sapp_metadata
The api.user.setAppMetadata function allows you to add additional properties to a user's profile.
Before you deploy this action, there's one more thing left to do.
Expose localhost:3000 using Ngrok
The Action you created runs on Auth0's servers. It cannot connect to localhost:3000 running on your computer. However, you can expose localhost:3000 to the internet and enable it to receive requests from Auth0's servers using a tool called Ngrok.
Ngrok will generate a URL to your localhost server that can be used in the Auth0 Action.
TODO: sign up for an account, get token from the dashboard
While your app is running, run the following command to expose localhost:3000:
Note: Make sure to replace the
TOKENvalue with the token from Ngrok's dashboard.
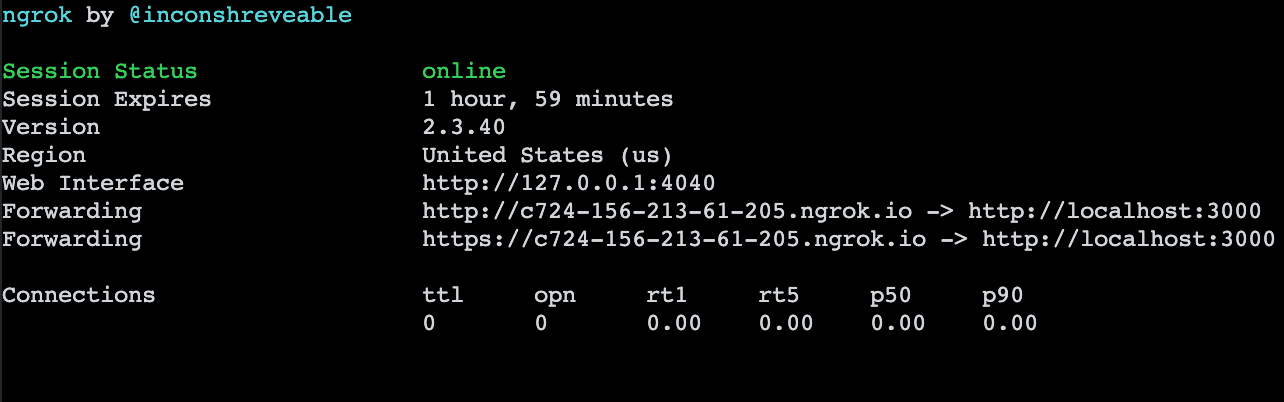
The output on your terminal will resemble the following – but with different Forwarding URLs:

Copy the Forwarding URL, replace localhost:3000 with your Forwarding URL in your Action and click Deploy.
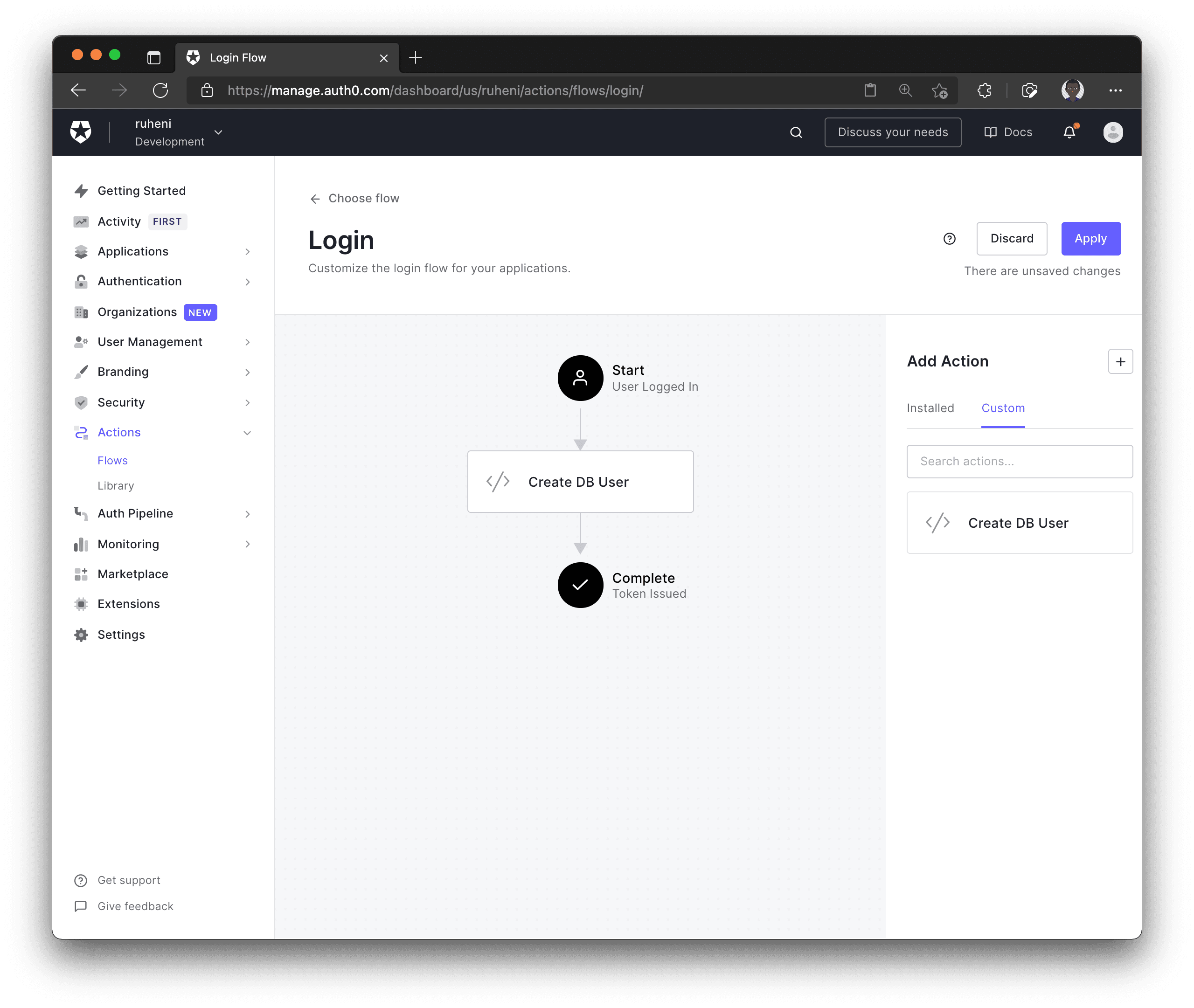
Now that the action is deployed, go back to the Login flow by pressing the Back to flow button.
The final thing you need to do is add your newly created action to the Login flow. You will find the action underneath the Custom tab. To add the action to your flow, you can drag-and-drop it between Start and Complete. Then click Apply to save the changes.

Define an API route for creating new users
Create a hook.ts file in the pages/api/auth/ folder and add the following code to it:
This endpoint does the following:
- Validates the request is a
POSTrequest - Validates the
AUTH0_HOOK_SECRETfrom the request body is correct - Validates that an email was provided in the request body
- Creates a new user record
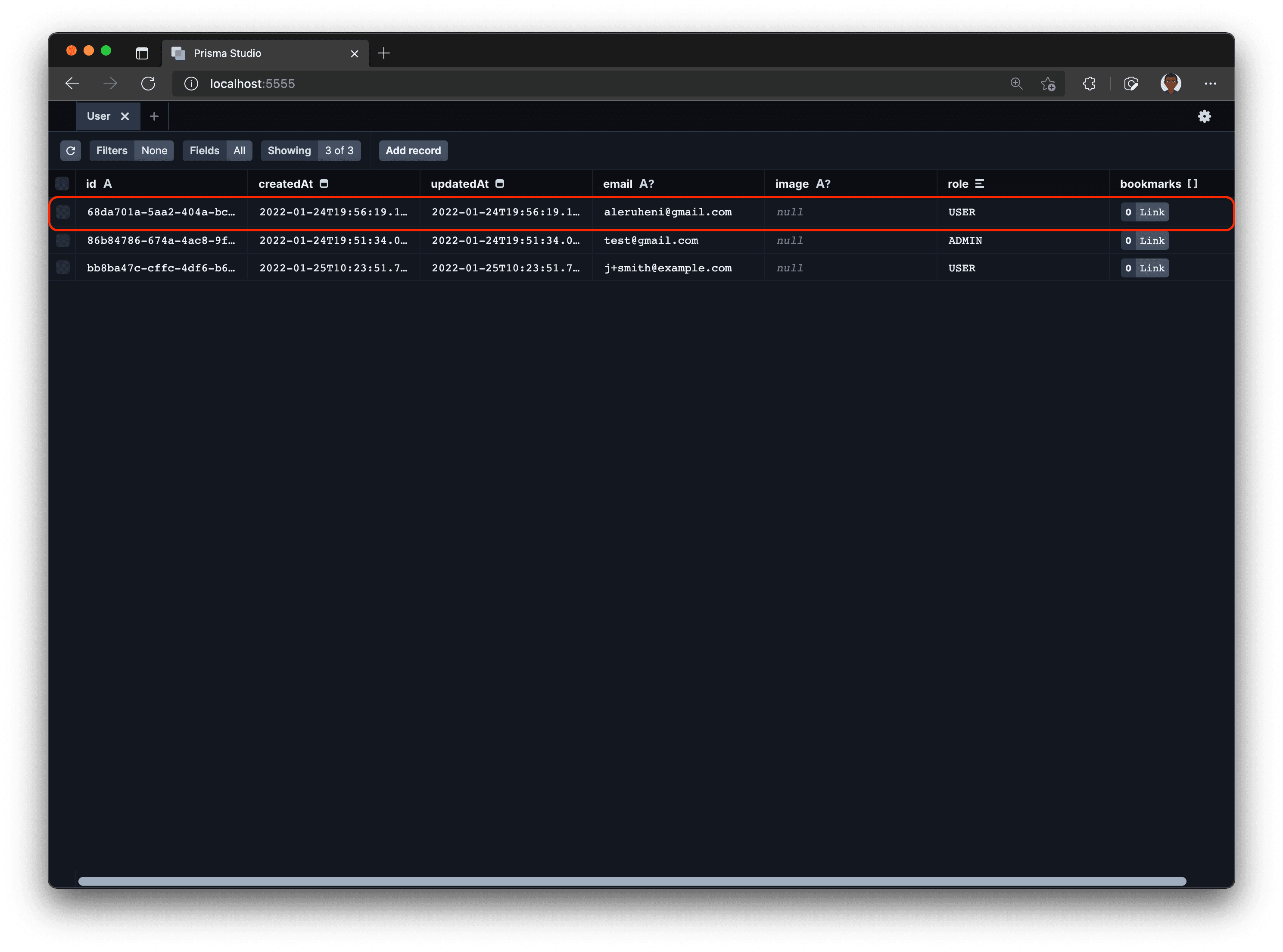
Once a user signs up to your application, the user's information will be synced to your database. You can view the newly created user in your database through Prisma Studio.

Create links – auth protected page
Navigate to graphql/builder.ts file and update with the following snippet:
The above snippet registeres the Mutation type in the schema which allows you to define mutations in your GraphQL server.
Next, update graphql/types/Link.ts with the following mutation that adds the ability to create links:
The args property defines the input required to create a new link. The mutation also checks if a user is logged in so only authenticated users can create links. Finally, the create() function from Prisma creates a new database record.
Install the following dependencies you'll use for form management and notifications:
Next, create pages/admin.tsx page and add the following code. The code allows creation of a new link:
The onSubmit function passes the form values to the createLink mutation. A toast will be shown as the mutation is being executed – success, loading, or error.
In getServerSideProps, if there is no session, you are redirecting the user to the login page. If a user record that matches the email of the logged-in user is found, the /admin page is rendered.
Update Header.tsx file by adding a + Create button authenticated users can use to create links.
You should now be able to create links! 🚀
Bonus: protecting pages based on the user role
You can tighten the authentication by ensuring only admin users can create links.
Firstly, update the createLink mutation to check a user's role:
Update admin.tsx page by adding the role check in your getServerSideProps to redirect users that are not admins. Users without the ADMIN role will be redirected to the /404 page.
The default role assigned to a user when signing up is USER. So if you try to go to the /admin page, it will no longer work.
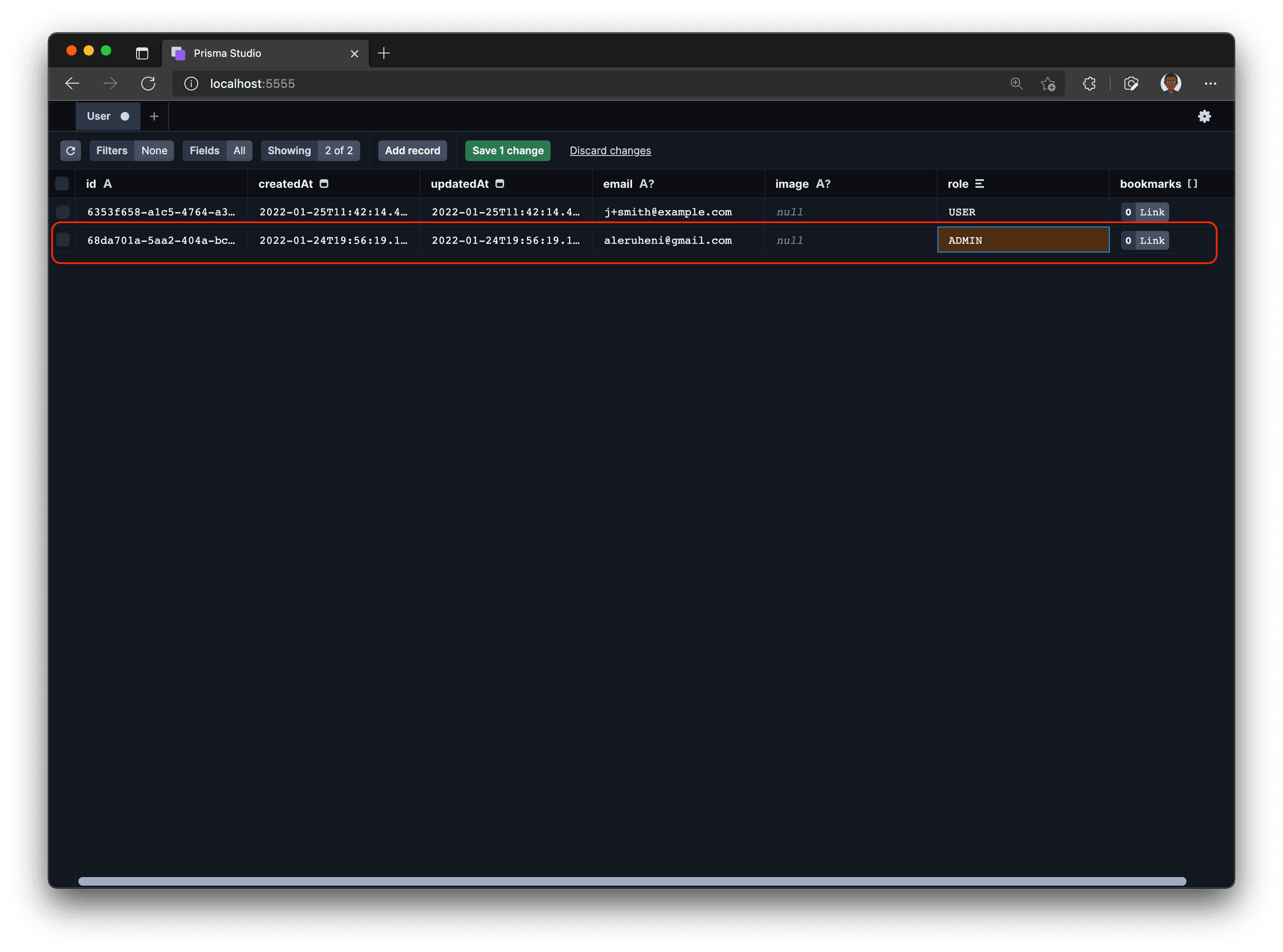
You can change this by modifying the role field of the user in the database. This is very easy to do in Prisma Studio.
First start Prisma Studio by running npx prisma studio in the terminal. Then click the User model and find the record matching the current user. Now, go ahead and update your user role from USER to ADMIN. Save your changes by pressing the Save 1 change button.

Navigate to the /admin page of your application and voila! You can now create links again.
Summary and next steps
In this part, you learned how to add authentication and authorization to a Next.js app using Auth0 and how you can use Auth0 Actions to add users to your database.
Stay tuned for the next part where you'll learn how to add image upload using AWS S3.
Don’t miss the next post!
Sign up for the Prisma Newsletter