March 31, 2020
Prisma 2.0 is in Beta: Type-safe Database Access with Prisma Client
We introduced the first Preview version of Prisma 2.0 in June last year. Today, we are excited to launch the first official Beta along with a new website and updated Prisma 2.0 documentation.
Update: Prisma is now ready for production. Read more in the announcement article: The Complete ORM for Node.js & TypeScript.

Contents
- Modern database access with Prisma Client 2.0
- What's in this release?
- Renaming the
prisma2repository toprisma - Renaming the
prisma2CLI - I currently use Prisma 1; what should I do?
- Try out Prisma 2.0 and share your feedback
TL;DR
- The Prisma 2.0 Beta is ready. With the new website and documentation, it's now the default for new developers getting started with Prisma.
- Prisma 2.0 mainly consists of Prisma Client, an auto-generated and type-safe query builder for Node.js and TypeScript. Prisma Migrate is considered experimental.
- The
prisma/prisma2repo has been renamed toprisma/prisma(and the former Prisma 1 repoprisma/prismarepo is now calledprisma/prisma1).
Try the new Prisma Client in 5 minutes by following the Quickstart in the new docs.
Modern database access with Prisma Client 2.0
The new version of Prisma Client is a modern database access library for Node.js and TypeScript. It can be used as an alternative to traditional ORMs and SQL query builders to read and write data in your database.
To set it up, you need a Prisma schema file and must add Prisma Client as a dependency to your project:
Prisma Client can be used in any Node.js or TypeScript backend application (including serverless applications and microservices). This can be a REST API, a GraphQL API, a gRPC API, or anything else that needs a database.
Be more productive with your database
The main goal of Prisma Client is to increase the productivity of application developers when working with databases. It achieves this by providing a clean data access API that returns plain JavaScript objects.
This approach enables simpler reasoning about database queries and increases the confidence with predictable (and type-safe) query results. Here are a couple of the major benefits Prisma Client provides:
- Auto-completion in code editors instead of needing to look up documentation
- Thinking in objects instead of mapping relational data
- Type-safe database queries that can be validated at compile time
- Single source of truth for database and application models
- Healthy constraints that prevent common pitfalls and antipatterns
- An abstraction that makes the right thing easy ("pit of success")
- Queries not classes to avoid complex model objects
- Less boilerplate so developers can focus on the important parts of their app
Learn more about how Prisma makes developers productive in the Introduction or get a taste of the Prisma Client API by checking out the code examples on the website.
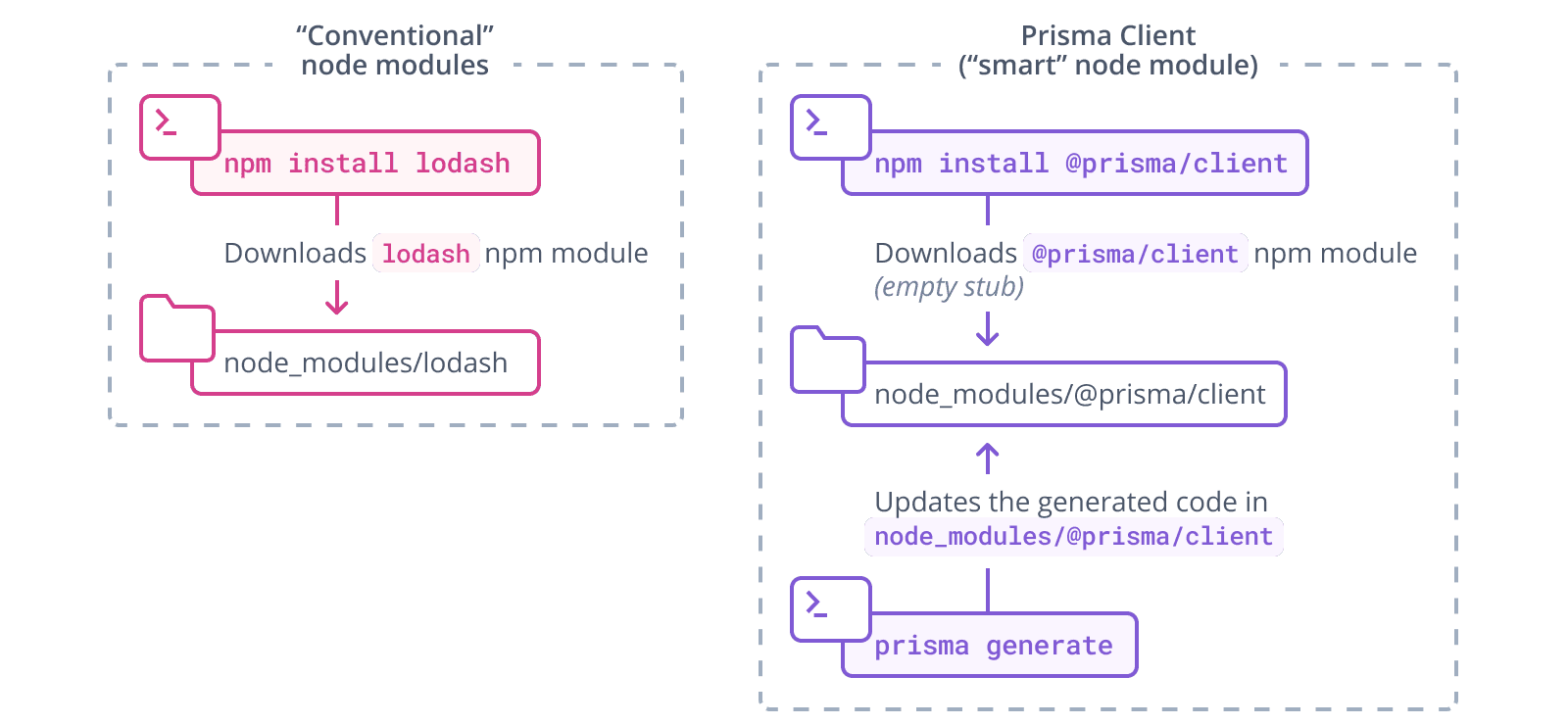
A "smart" node module 🤓
The @prisma/client module is different from "conventional" node modules. With conventional node modules (e.g., lodash), the entire package is downloaded into your node_modules directory and only gets updated when you re-install the package.
The @prisma/client node module is different. It is a "facade package" (basically a stub) that doesn't contain any functional code.
While you do need to install it once with npm install @prisma/client, it is likely that the code inside the node_modules/@prisma/client directory changes more often as you're evolving your application. That's because whenever you make changes to the Prisma schema, you need to re-generate Prisma Client, which updates the code in the @prisma/client node module.
Because the node_modules/@prisma/client directory contains some code that is tailored to your project, it is sometimes called a "smart node module":

Auto-completion and type-safety benefits even in plain JavaScript
Auto-completion is an extremely powerful tool for developers. It allows them to explore an API directly in their editor instead of referring to documentation. Prisma Client brings auto-completion to your database queries!
Thanks to Prisma Client's generated types, which are included in the index.d.ts of the @prisma/client module, this feature is available not only to TypeScript developers, but also when developing an application in plain JavaScript.
Type-safety for partial database queries
A major benefit of Prisma Client compared to other ORMs and database tools is that it provides full type safety - even for "partial" database queries (i.e., when you query only the subset of a model's field or include a relation).
As an example, consider this Prisma Client query (you can switch the tab to view the corresponding Prisma models):
Note that the resulting usersWithPartialPosts will be statically typed to:
This means that TypeScript will catch any errors when you make a typo or accidentally access a property that was not requested from the database!
Getting started
The best way to get started with Prisma Client is by following the Quickstart in the docs:
Quickstart (5 min)
Alternatively, you can:
What's in this release?
The Prisma 2.0 Beta comes with the following tools:
- Prisma Client: Auto-generated, type-safe query builder for Node.js & TypeScript
- Prisma Migrate (experimental): Declarative schema migration tool
- Prisma Studio (experimental): GUI to view and edit data in your database
Try the new Prisma Client in 5 minutes by following the Quickstart in the new docs.
Note: Learn more about the Beta release in the release notes.
Renaming the prisma2 repository to prisma
Since its initial release, the main repository for Prisma 2.0 has been called prisma2.
Because Prisma 2.0 is now the default for developers getting started with Prisma, the Prisma repositories have been renamed as follows:
- The
prisma/prisma2repository has been renamed toprisma/prisma - The
prisma/prismarepository has been renamed toprisma/prisma1
Renaming the prisma2 CLI
During the Preview period, the CLI for Prisma 2.0 was invoked using the prisma2 command. With Prisma 2.0 being the default for new developers getting started with Prisma, the command is changed to just prisma. The exist ing prisma command of Prisma 1 is renamed to prisma1.
Also, note that the installation of the npm packages changes:
prisma2prismaprisma2@prisma/cliprismaprisma1prismaprisma1A note for current Prisma 1 users
If you're currently using Prisma 1 with the prisma command, you can keep using it as before. If you want to upgrade to Prisma 2.0, it is recommended to uninstall your current prisma installation and install the new CLI versions locally in the projects where they are needed:
The prisma2 npm package is deprecated
The prisma2 npm package is now deprecated. To prevent confusions during installation, it now outputs the following when you try to install it:
I currently use Prisma 1; what should I do?
First of all, we want to hugely thank all existing Prisma 1 users! 🙏 We are deeply grateful for a supportive and active community that has formed on GitHub and Slack!
How does Prisma 2.0 compare to Prisma 1?
Prisma 2.0 comes with a number of changes compared to Prisma 1. Here's a high-level overview of the main differences:
- Prisma 2.0 doesn't require hosting a database proxy server (i.e., the Prisma server).
- Prisma 2.0 doesn't expose "a GraphQL API for your database" anymore, but only allows for programmatic access via the Prisma Client API.
- Prisma 2.0 makes the features of Prisma 1 more modular and splits them into dedicated tools:
- Prisma Client: An improved version of Prisma client 1.0
- Prisma Migrate: Data modeling and migrations (formerly
prisma deploy).
- More powerful introspection allows connecting Prisma 2.0 to any existing database.
- Prisma 1 datamodel and
prisma.ymlhave been merged into the Prisma schema. - Prisma 2.0 uses its own modeling language instead of being based on GraphQL SDL.
- You can build GraphQL servers with Prisma using Nexus or any other GraphQL library of your choice.
How can I access the Prisma 1 docs?
You can keep accessing specific versions of the Prisma 1 docs by appending the version number to https://www.prisma.io/docs. For example, to view the docs for Prisma version 1.34, you can go to https://v1.prisma.io/docs/1.34/.
The Prisma 1 examples have been moved to the prisma1-examples repository.
Should I upgrade?
Whether or not you should upgrade depends on the context of your project. In general, one major consideration is the fact that Prisma Migrate is still experimental. This means you probably need to make any future adjustments to your database schema using SQL or another migration tool.
Also, note that we will put together an upgrade guide as well as dedicated tooling for the upgrade process over the next weeks. So, if you do want to upgrade despite Prisma Migrate not being ready, it might be worth waiting until these resources are in place.
I use Prisma 1 with Prisma client and nexus-prisma, should I upgrade?
It is certainly possible to upgrade a project that's running on Prisma 1 and nexus-prisma to Prisma 2.0.
If you decide to upgrade, be aware that changing your database schema after having upgraded to Prisma 2.0, will require running migrations with SQL or a third-party migration tool. Also, note that the nexus-prisma API changes with Prisma 2.0.
Here is a high-level overview of the steps needed to upgrade:
- Install the Prisma 2.0 CLI in your project:
npm install @prisma/cli --save-dev - Create a Prisma schema with a
datasourcethat points to your Prisma 1 database - Introspect your Prisma 1 database to get your datamodel:
npx prisma introspect - Install the Prisma Client npm package:
npm install @prisma/client - Generate Prisma Client JS:
npx prisma generate - Upgrade to the latest version of
nexus-prismaand adjust your resolvers.
Note: You can find your database credentials in the Docker Compose file that you used to deploy the Prisma server. These credentials are needed to compose the connection URL for Prisma 2.0.
I use Prisma 1 with Prisma client (without nexus-prisma), should I upgrade?
It is certainly possible to upgrade a project that's running on Prisma 1.
If you decide to upgrade, be aware that changing your database schema after having upgraded to Prisma 2.0 will require running migrations with SQL or a third-party migration tool. Here is a high-level overview of the steps needed to upgrade:
- Navigate into your project directory
- Install the Prisma 2.0 CLI in your project:
npm install @prisma/cli --save-dev - Create a Prisma schema with a
datasourcethat points to your Prisma 1 database - Introspect your Prisma 1 database to get your datamodel:
npx prisma introspect - Install the Prisma Client npm package:
npm install @prisma/client - Generate Prisma Client JS:
npx prisma generate - Update your previous uses of Prisma client 1.0 to the new Prisma Client 2.0
Note: You can find your database credentials in the Docker Compose file that you used to deploy the Prisma server. These credentials are needed to compose the connection URL for Prisma 2.0.
I use Prisma 1 with prisma-binding, should I upgrade?
It is certainly possible to upgrade a project that's running on Prisma 1 and prisma-binding to Prisma 2.0.
If you decide to upgrade, be aware that changing your database schema after having upgraded to Prisma 2.0 will require running migrations with SQL or a third-party migration tool.
Also, note that the way how your GraphQL resolvers are implemented changes with Prisma 2.0. As Prisma 2.0 doesn't expose a GraphQL API for your database, you can't use the prisma-binding npm package anymore. This is mostly relevant for implementing relations, resolvers for these now need to be implemented on a type level. To learn more about why this is necessary, be sure to read this article about the basics of GraphQL schemas.
Here is a high-level overview of the steps needed to upgrade:
- Install the Prisma 2.0 CLI in your project:
npm install @prisma/cli --save-dev - Create a Prisma schema with a
datasourcethat points to your Prisma 1 database - Introspect your Prisma 1 database to get your datamodel:
npx prisma introspect - Install the Prisma Client npm package:
npm install @prisma/client - Generate Prisma Client JS:
npx prisma generate - Adjust your resolvers to use Prisma Client instead of
prisma-binding
If you want to switch to a code-first approach, check out GraphQL Nexus.
Note: You can find your database credentials in the Docker Compose file that you used to deploy the Prisma server. These credentials are needed to compose the connection URL for Prisma 2.0.
Try out Prisma 2.0 and share your feedback
We are really excited to finally share the Beta version of Prisma 2.0 and can't wait to see what you all build with it.
Get started with Prisma 2.0
If you want to leave feedback, share ideas, create feature requests or submit bug reports, please do so in the (renamed) prisma repository on GitHub and join the (renamed) #prisma2-beta channel on the Prisma Slack!
Don’t miss the next post!
Sign up for the Prisma Newsletter