Intuitive database client for TypeScript and Node.js
The Prisma Client works seamlessly across languages and databases. Ship faster by writing less SQL. Avoid mistakes with a fully type-safe API tailored specifically for your app.
Prisma Client
Explore the
Prisma Client API
From simple reads to complex nested writes, the Prisma Client supports a wide range of operations to help you make the most of your data.
- Find Records
- Traverse Relations
- Order By, Limits & Cursors
- Aggregates & Group By

Autocomplete your way to Success
The best code is the code that writes itself. Prisma Client gives you a fantastic autocomplete experience so you can move quickly and be sure you don't write an invalid query. Our obsession with type safety means you can rest assured that your code works as expected, every time.
Get started in 5 minutes
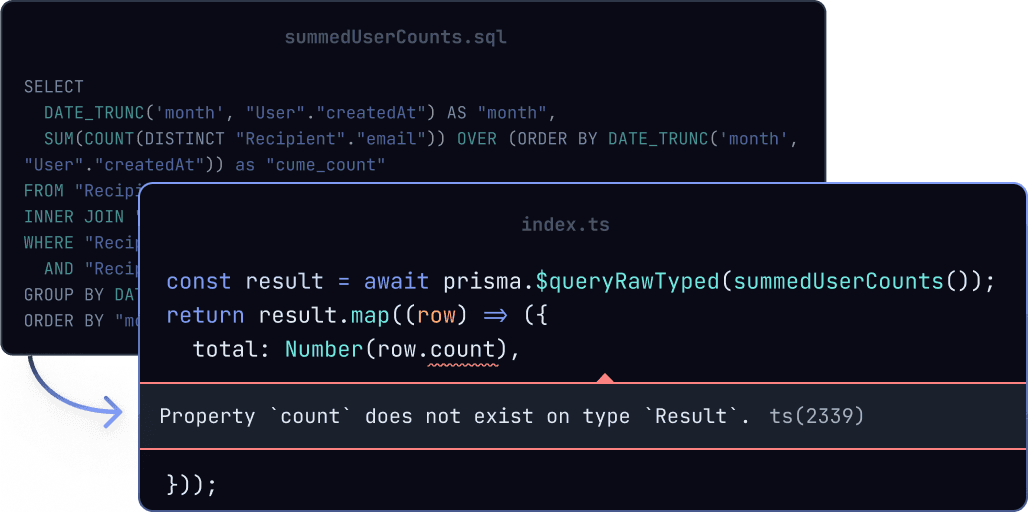
Fully type-safe raw SQL
Execute SQL queries directly against your database without losing the benefits of Prisma’s type-checking and auto-completion. TypedSQL leverages the capabilities of Prisma Client to write raw SQL queries that are type-checked at compile time.
Learn more about TypedSQLWorks with your favourite databases and frameworks
Selected Frameworks
Easy to integrate into your framework of choice, Prisma simplifies database access, saves repetitive CRUD boilerplate and increases type safety.
Prisma studio
Visual database browser
Prisma Studio is the easiest way to explore and manipulate data in your Prisma projects. Understand your data by browsing across tables, filter, paginate, traverse relations and edit your data with safety.
Learn more about Prisma StudioPrisma migrate
Hassle-free migrations
Prisma Migrate auto-generates SQL migrations from your Prisma schema. These migration files are fully customizable, giving you full control and ultimate flexibility — from local development to production environments.
Explore Prisma Migrate