Welcome to the last article of this series where you are learning how to build a full-stack application from the ground up using MongoDB, Prisma, and Remix! In this part, you will deploy the application you've been building using Vercel.

Table Of Contents
- Introduction
- Host your project on Github
- Set up your project in Vercel
- Set up environment variables
- Deploy
- Update MongoDB access settings
- Summary & Final remarks
Introduction
In the last part of this series you wrapped up development on the Kudos application by giving your users a way to update their profile settings, add a profile picture, and delete their account and related data.
In this part you will deploy your application to your users using Vercel.
Note: The starting point for this project is available in the part-4 branch of the GitHub repository.
Development environment
In order to follow along with the examples provided, you will be expected to ...
- ... have Node.js installed.
- ... have Git installed.
- ... have the TailwindCSS VSCode Extension installed. (optional)
- ... have the Prisma VSCode Extension installed. (optional)
Note: The optional extensions add some really nice intellisense and syntax highlighting for Tailwind and Prisma.
Host your project on GitHub
To deploy your application, you will use Vercel. Vercel offers a Git integration which will allow you to easily deploy the app and update it in the future.
The first step in this process is making sure your project is hosted on GitHub. If your project and the latest changes are in a GitHub repository, feel free to move on to the next step.
If you do need to set up your codebase in a repository, you will first need to sign in to GitHub. Once on GitHub's home page, click the green New button at the top left of the screen to create a new repository.

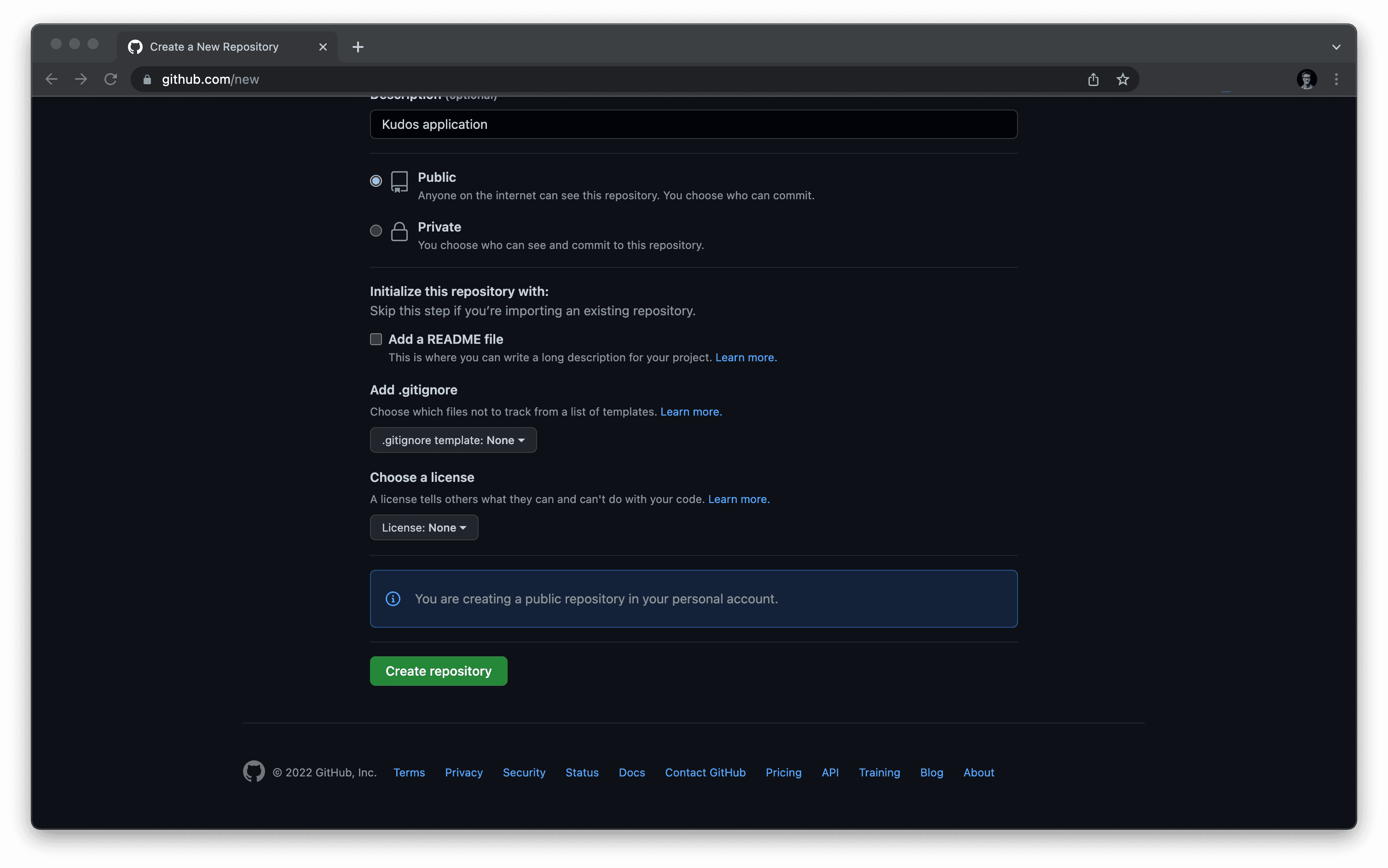
That will take you a page where you are asked for some details and options to configure about the repository. Fill those out however you would like and hit the Create repository button at the bottom.

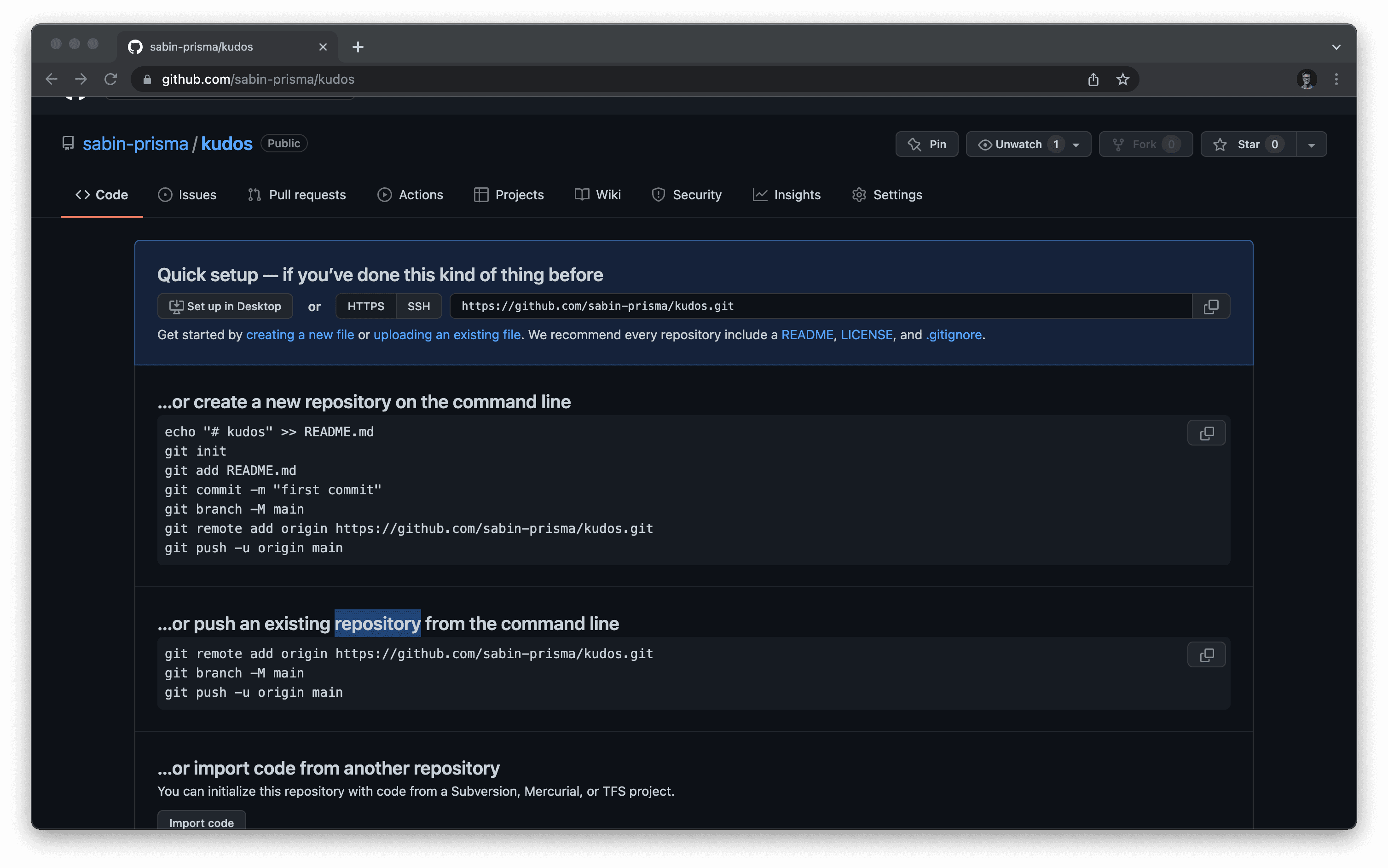
After creating the repository, you will land in the repository page with a Quick setup section at the top of the view. This section will have a connection string which you will use to push your codebase to the repository.

In a terminal, navigate to the kudos project in your file system and run the following commands, providing the URL for your repository:
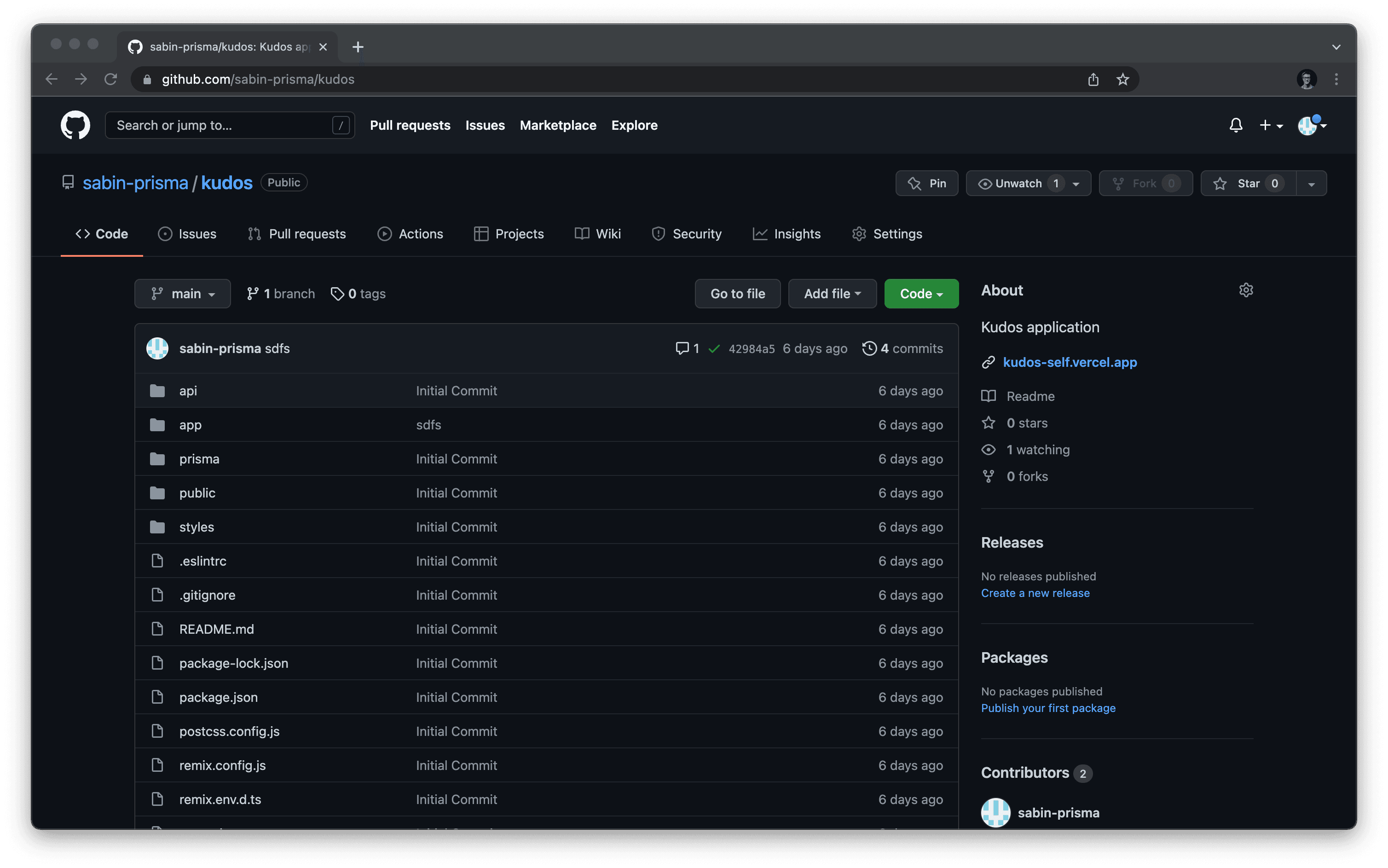
Once that finishes, head over to the repository page on GitHub. You should see your codebase has been pushed up and made available on GitHub.

Set up your project in Vercel
Next, log in to your account on Vercel. If you don't already have an account, the easiest option will be to sign up with your GitHub account.
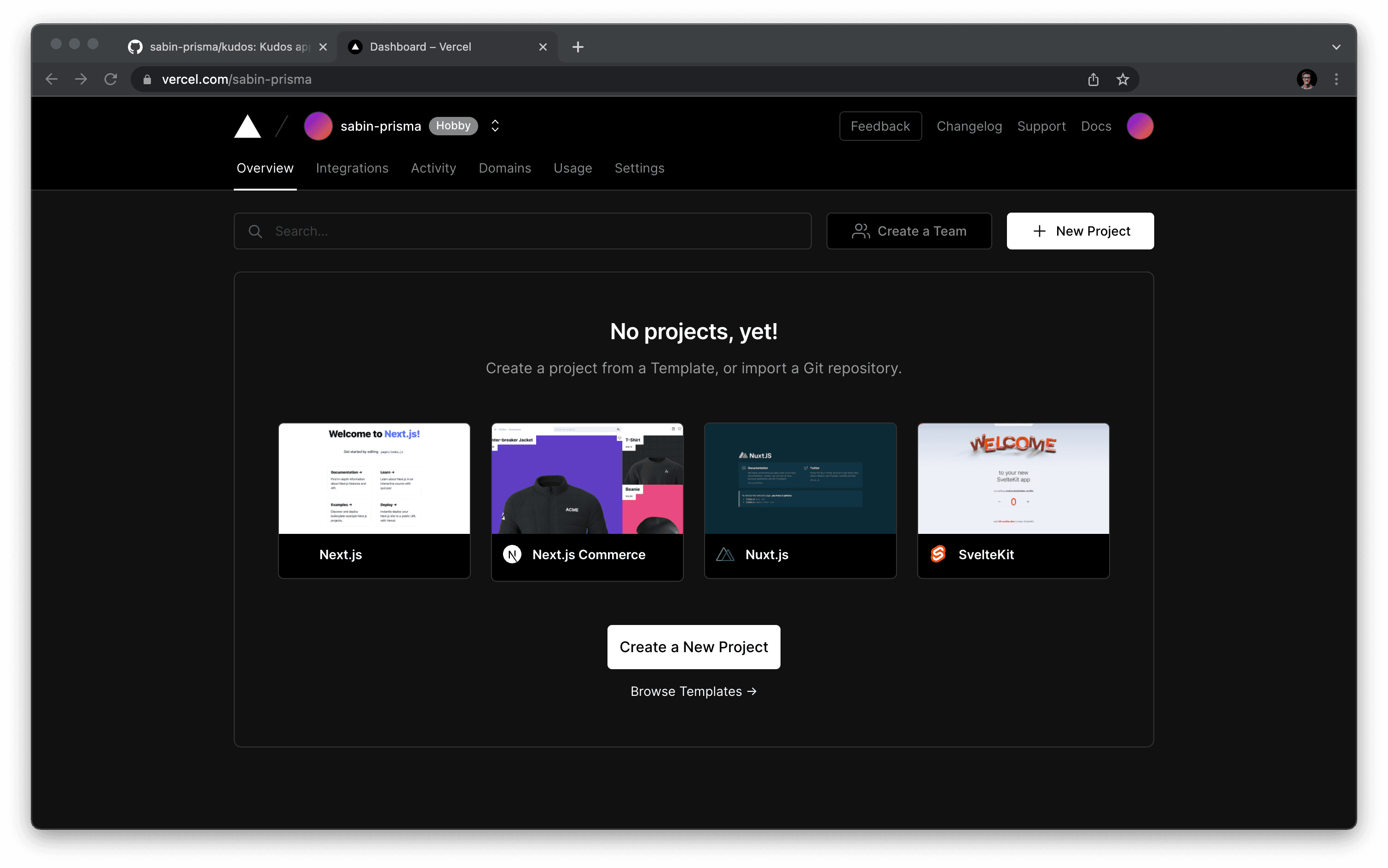
Once you have signed in, on your dashboard you will see a New Project button. Hit that button to start configuring your project.

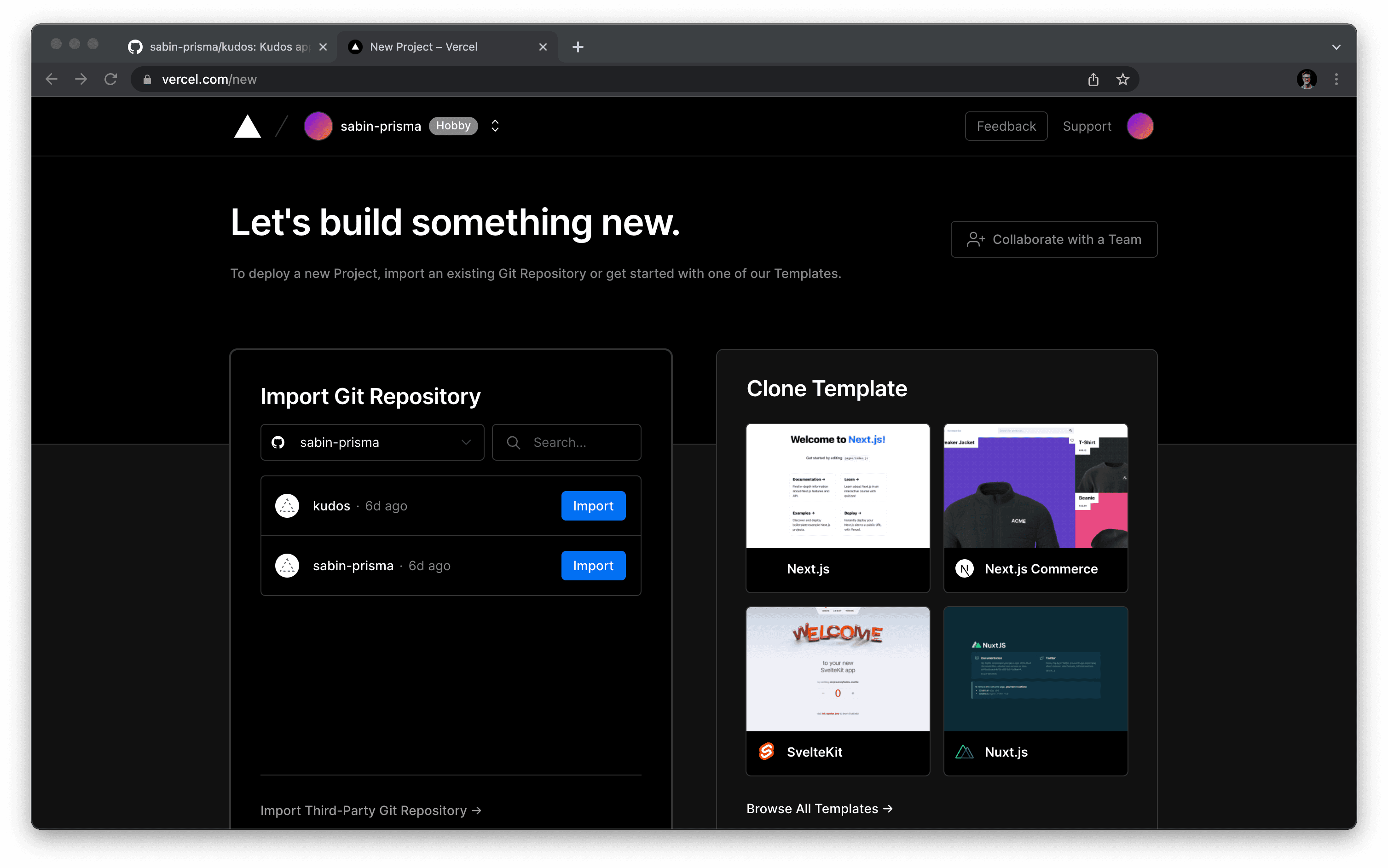
On this page you will be asked to import a GitHub repository or choose a pre-made template. If you haven't already linked your GitHub account to your Vercel account you will do so here as will.
Select your project's repository from the list of repos under Import Git Repository.

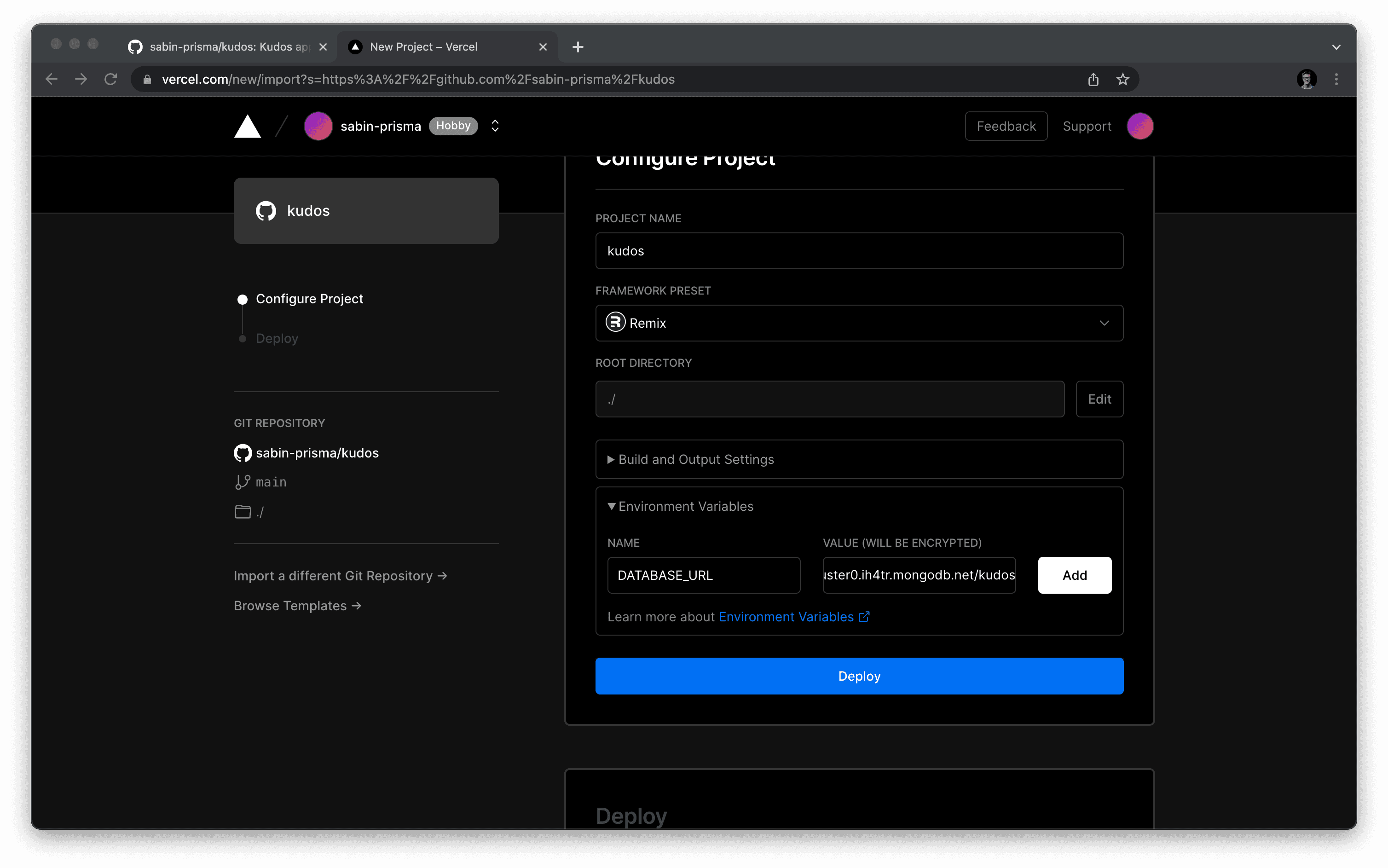
After you click Import on your repository you will be brought to a page where you can configure the project and deploy it.
Under the Framework Preset section of this page, if it isn't already selected, select "Remix" as the value to let Vercel know this is a Remix project. It will automatically set up a some of the build and deployment options for you with this information.
Set up environment variables
Inside of the Environment Variables block you have the ability to add your environment variables to the deployment environment.
These will correlate to the variables you've set up in your project's .env file. Add all of your environment variables here. As an example, in the image below the information is filled out the for the DATABASE_URL variable. Hit Add after filling out the form for each variable.

Deploy
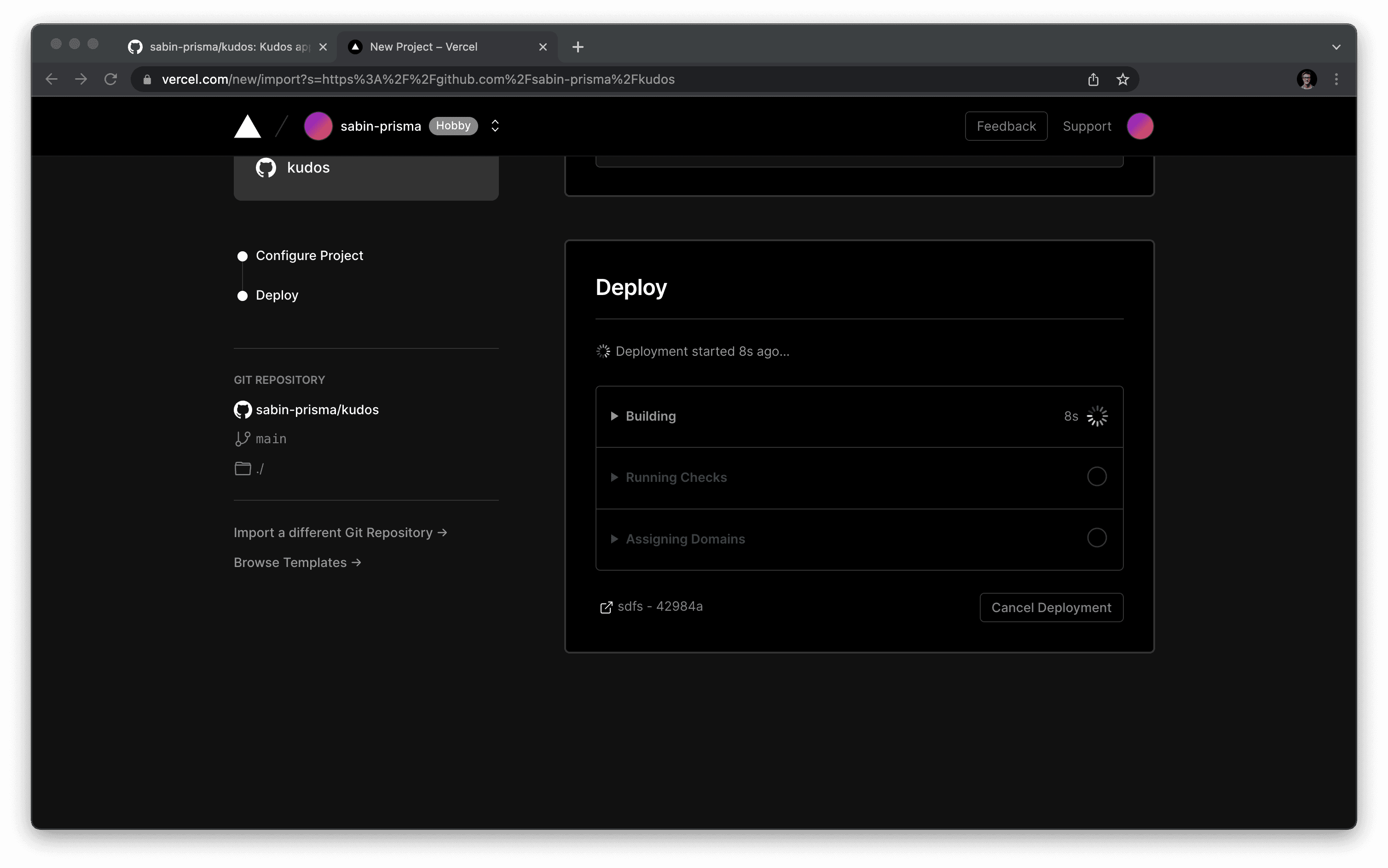
Once all of your environment variables are configured, go ahead and click the Deploy button at the bottom of the form.
Clicking this button will kick off the application's build process, run any checks that need to be made, and deploy the application with a URL provisioned by Vercel.

When the deployment is finished, if you head back over to the dashboard you should see your kudos project available and accessible at the provisioned domain.

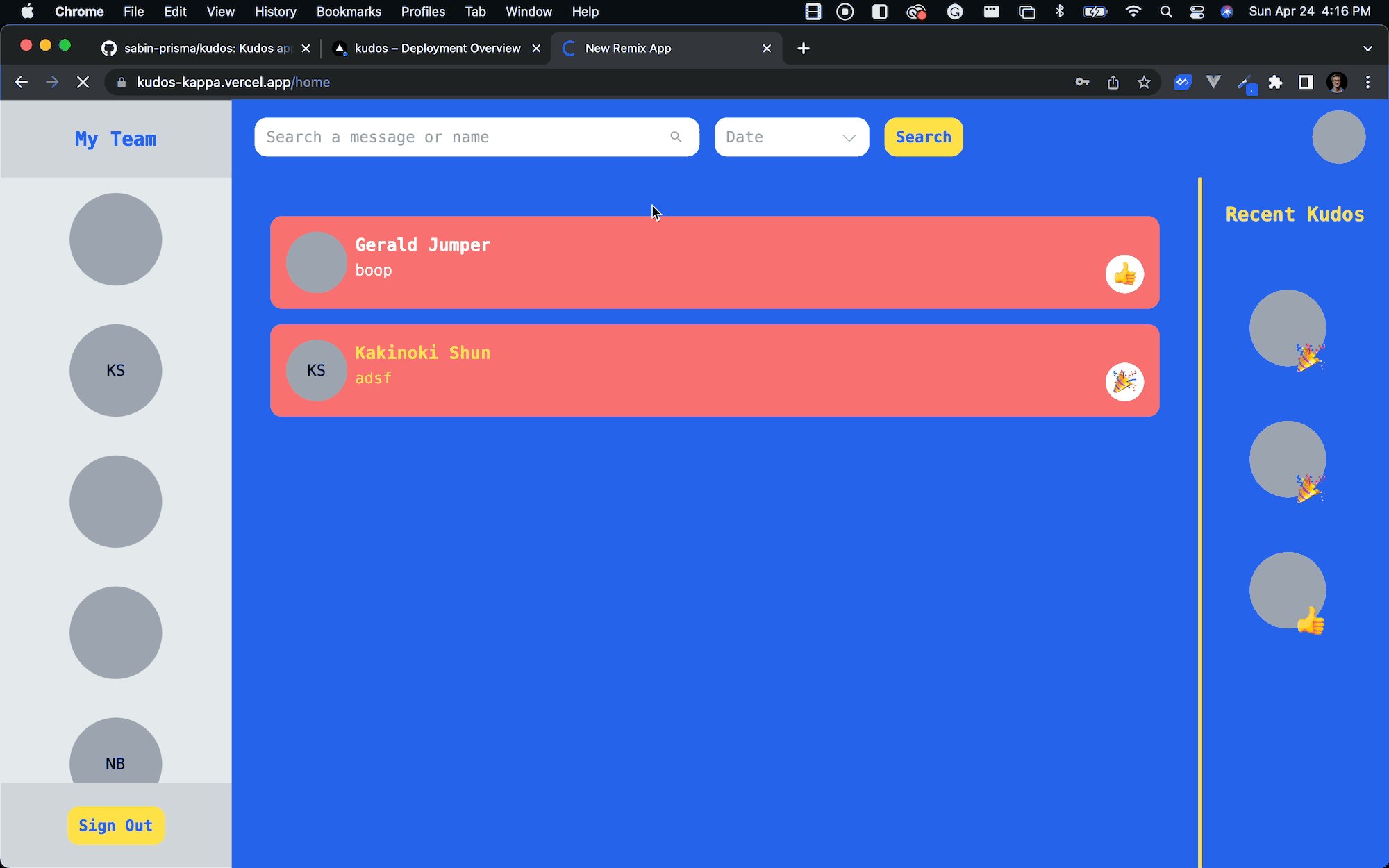
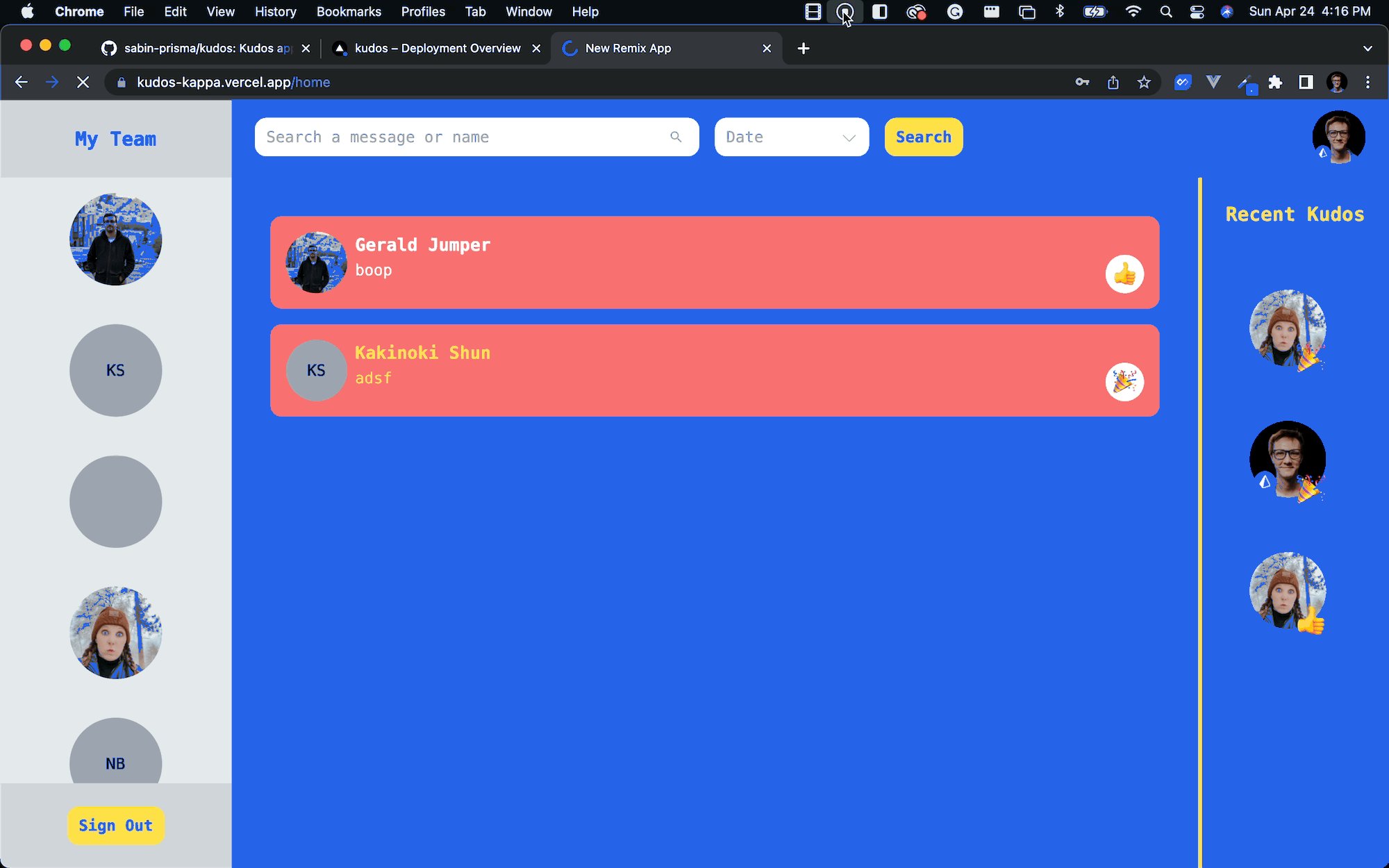
If you click the Visit button on this page, you should be navigated to the live version of your site! Congrats!
Update MongoDB access settings
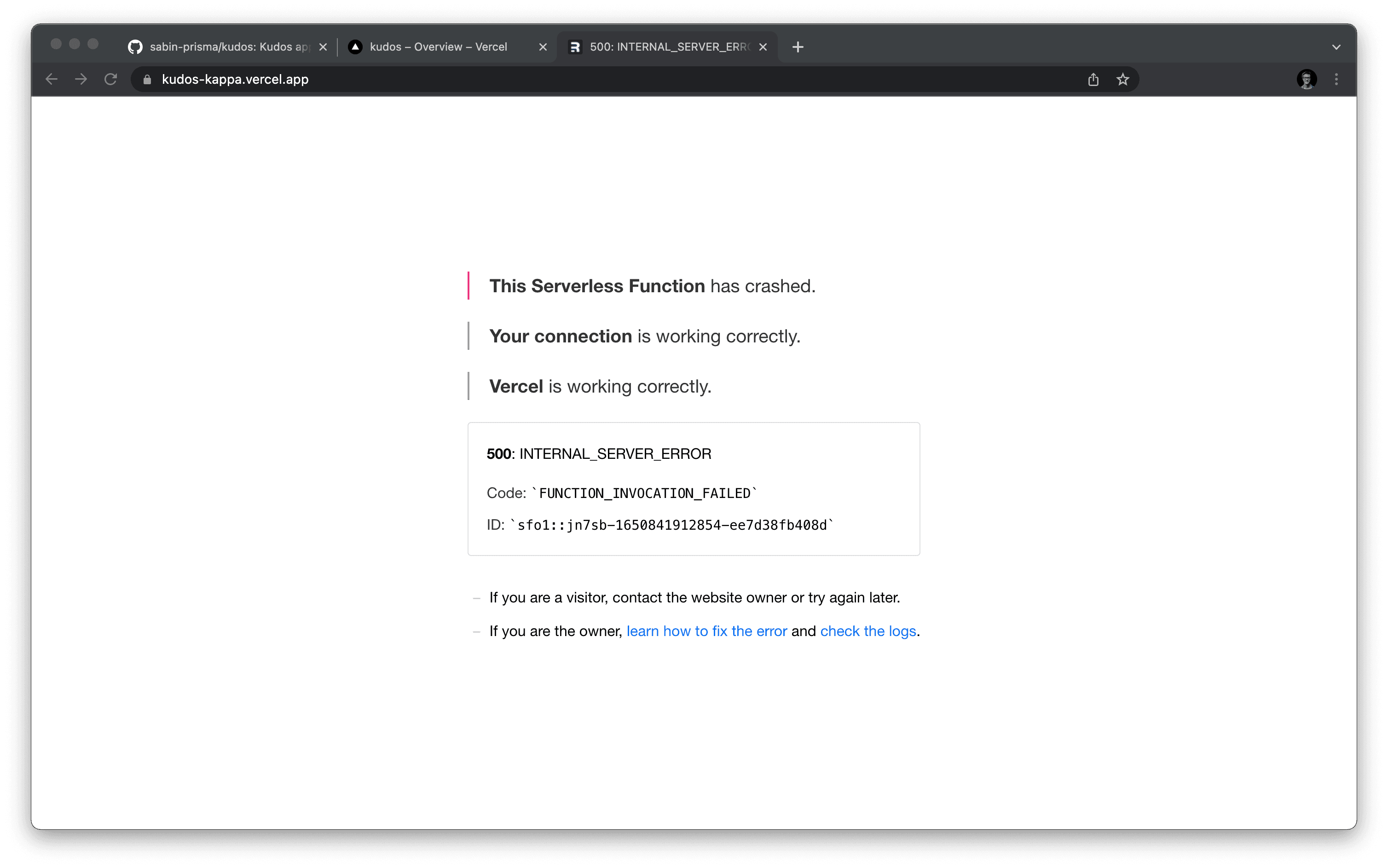
You aren't quite done yet, however. You may notice if you attempt to sign in or sign up on your live site, you receive a nasty error.

This is due to the fact that your MongoDB database is still configured to only be accessible from your development machine's IP address.
That will need to be opened up to allow any IP address connections since Vercel will automatically assign random IP addresses to your deployed functions.
Note: Because Vercel deploys in a serverless environment, it is not possible to determine a list of valid IP addresses. This is still considered a safe configuration, so long as a strong password and proper usage of database roles and users are in place.
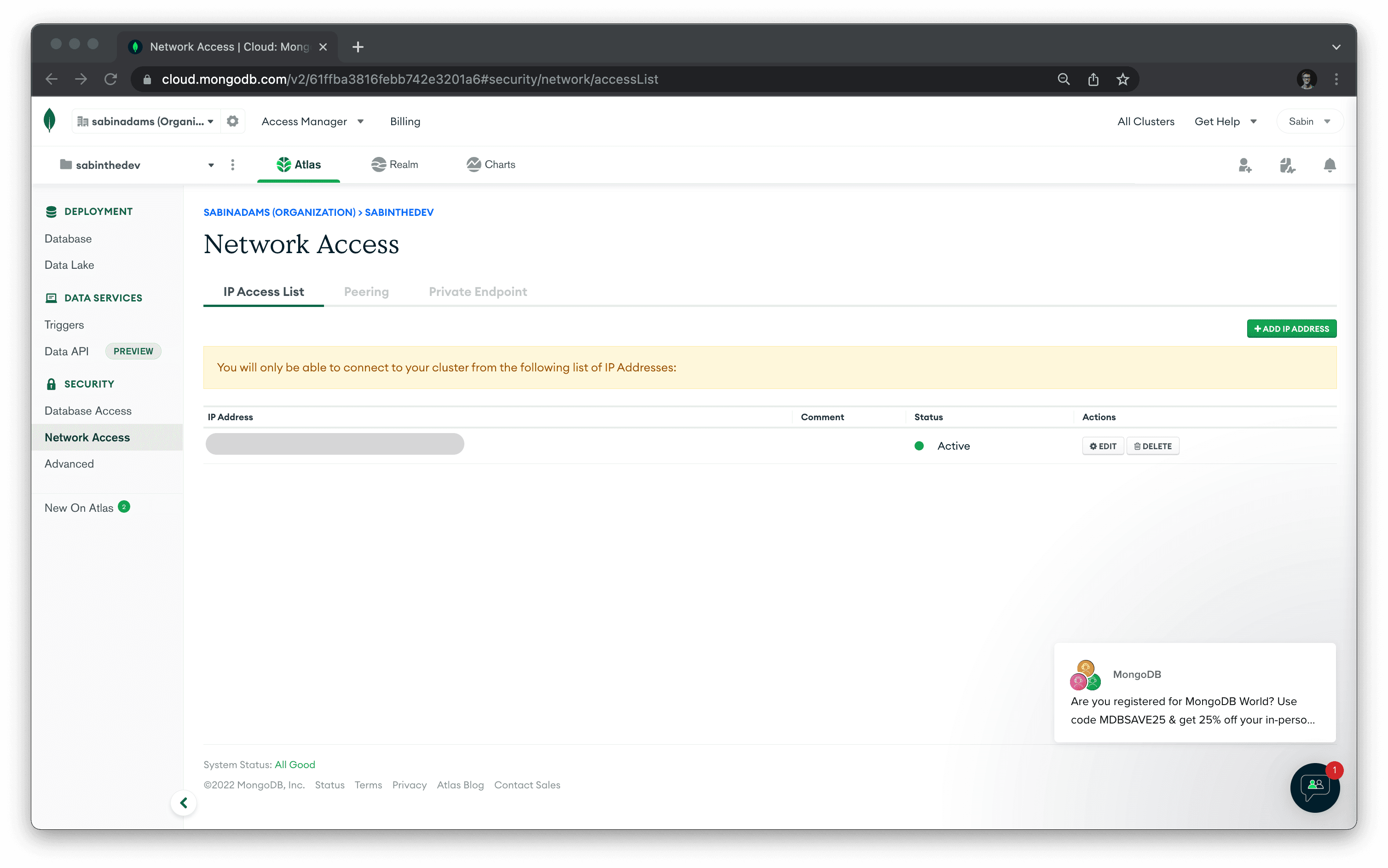
Open up the MongoDB dashboard and navigate to the Network Access tab on the left-hand menu.

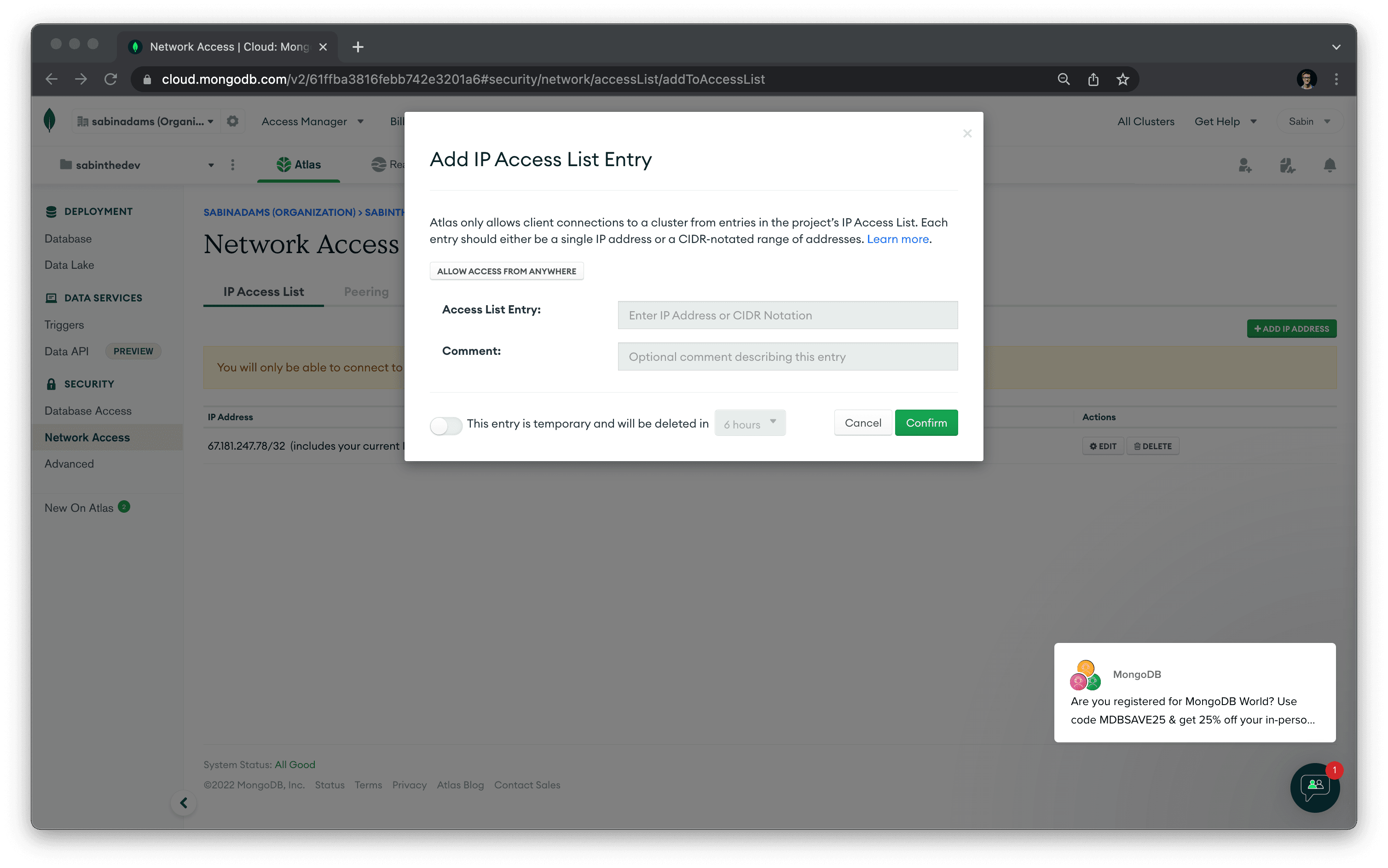
Here you will find a green button labeled ADD IP ADDRESS. Click that and you will be shown the modal below.

In this modal, hit the ALLOW ACCESS FROM ANYWHERE button and then hit the green Confirm button at the bottom.
This will open up your database to connections from any IP address, allowing you to connect in a serverless setting managed by Vercel.
Now if you head back to your deployed application and attempt a sign in or sign up, you should now be able to complete the action successfully!

Summary & Final remarks
Congratulations! 🎉

Throughout this series you:
- Took a dive into the features Prisma offers that allow you to easily work with a MongoDB database.
- Implemented end-to-end type safety thanks to Prisma and Remix.
- Built all of the app's React components and styled them with TailwindCSS.
- Configured an AWS S3 bucket to store images.
- Deployed your application with Vercel.
The main takeaway from this series is that setting up, building, and deploying an entire application is a very doable (and enjoyable) experience, as many of the tools available nowadays take care of a lot of the grunt-work for you and make the experience smooth and easy.
The source code for this project can be found on GitHub. Please feel free to raise an issue in the repository or submit a PR if you notice a problem.
If you have any questions, also feel free to reach out to me on Twitter.
Don’t miss the next post!
Sign up for the Prisma Newsletter